Rédaction : le 17/01/2019
Mise à jour le 21/02/2019 (merci Fab !)
Mise à jour le 13/06/2019 (Jeedom3)
Cet article a pour but de vous aider à réaliser un design dans les meilleures conditions. Je vais donc vous livrer quelques astuces qui m’ont permis de bien avancer et réaliser les miens et avec le recul les trucs à faire et à ne pas faire !
Mais qu’est-ce qu’un design ?
Il faut comprendre ce qu’est un design sous Jeedom ?
Plutôt qu’un long discours, relisez la documentation à ce sujet. “Le design permet de configurer l’affichage de toute votre domotique de manière très fine. Celle-ci demande du temps mais sa seule limite est votre imagination”.
Voilà qui est dit…
En gros, vous voulez faire vos écrans de suivi, de pilotage, d’actions, de présentation de votre documentation… c’est ça qu’il faut faire ! Plus poussé qu’une “vue” dans Jeedom, plus intelligent que le dashboard qui empile tout.
Pour l’afficher où ?
Ici, la question à se poser… c’est OK, je fais un écran mais je fais l’afficher où ? Dans mon cas, j’ai deux types d’écran :
- ceux dédiés à nos téléphones. Au final, je ne les utilise plus du tout ou très rarement… la raison, Domowidget qui finalement est plus pratique au quotidien : caméras, interrupteurs, informations etc. Oui, mais c’est quand même plus “moche” ! Mais plus pratique. Et dans mon cas, Domowidget a eu raison de mes designs de téléphone qui ont 2 ans. Mais ils sont quand même pratiques et il est intéressant de les avoir quand je veux bouger une caméra ou voir une consommation.
Je vous invite à relire l’article pour Domowidget.



- Avec le recul, les designs ont réellement trouvé leur intérêt pour les tablettes domotiques de la maison. Vous pouvez relire différents articles comme celui dédié à JPI pour leur affichage ou bien celui de la surveillance de mon installation. Dans mon cas donc, ils ont été conçus pour s’afficher sur une tablette de taille 10.1 pouces avec une résolution de 1920×1200.



Quelques points pour une tablette de qualité :
- choisissez une tablette dont la résolution est suffisante en 1920 à minima (1920×1080 à minima, 1920×1200). Le problème est que le prix va souvent de pair avec la résolution ou la technologie de l’écran.
- avec le recul 2 Go de RAM sont un minimum ! Je regrette réellement que la performance actuelle des téléphones ne soit pas reporté au même niveau de prix pour les tablettes (on a souvent du 3, 4 voir 8 Go de RAM … pourquoi les constructeurs font des tablettes au rabais…). Quand on voit ce qu’on peut avoir en octo-coeur, 4 Go de RAM avec un écran de 6 pouces pour moins de 250€ et que de l’autre une tablette coûte 2 à 3 fois ce prix, non ! On nous prend vraiment pour des idiots.
Pour ma part, j’ai fait le choix de la marque Acer à l’époque… Déjà 2 ans d’utilisation pour le prix, je ne râlerai pas. Payé entre 100 et 150€ (ODR, promotions). Si je devais changer, voilà les modèles que je viserai :
- Galaxy Tab 10 pouces (9.6 ou 10.1 ou 2) d’occasion car les prix piquent ! Mettre 300 à 400€ sur un mur, non…
- Xiaomi Mipad (mais Global version !) en import 10.1 pouces – attention, ces tablettes nécessitent beaucoup de manipulation : root, flash de ROM, modifications etc.
- Acer Iconia B3-A40FHD 10.1 pouces (< 150€)
- Asus Zenpad Z301MF-1H006A 10.1 pouces (< 200€)
- Lenovo X103F 10 pouces (< 130€)
- Mention pour la Huawei T5 (pas la lite !) 10.1 pouces 3 Go de RAM (< 200€)
D’autres possibilités comme utiliser une tablette 4G Wifi ce qui permet d’avoir JPI comme outil de notification SMS/MMS. Mais là encore le prix souvent détend ! au bas mot 300/400€ pour des performances réduites (souvent du 2 Go). Quand un téléphone rooté Android 7 ancienne génération se trouve pour moins de 100€ la plupart du temps…
Définissez la taille de votre design
Pour commencer, vous devez déduire la taille de votre design. Pour cela, prenez votre tablette qui affichera vos designs que ce soit par le logiciel Fullykiosk ou JPI, affichez ce site :
http://fr.screenresolution.org
Ce qui vous donnera la résolution :

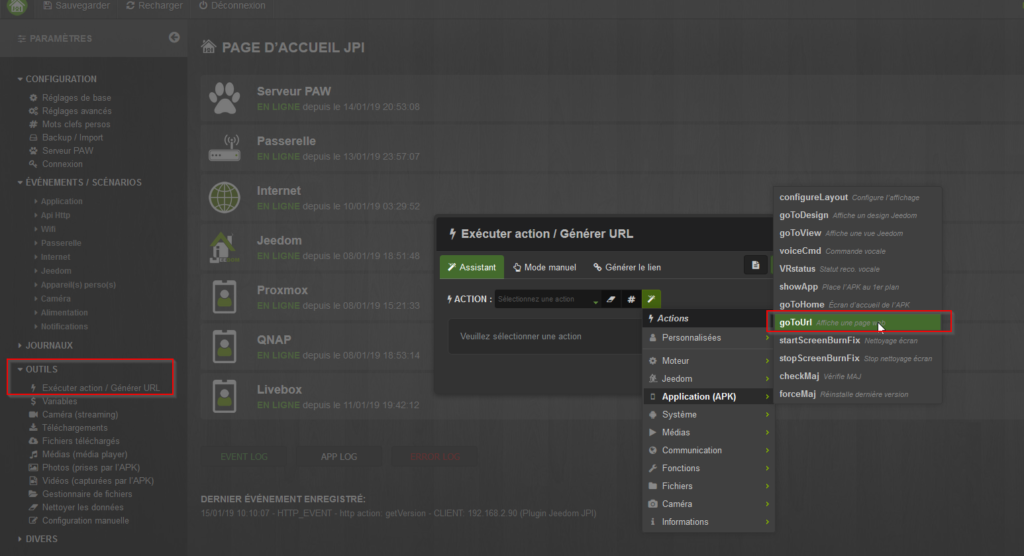
Étant sous JPI (relisez l’article si vous n’êtes pas à l’aise), allez dans :
- le menu Outils,
- Exécuter action.

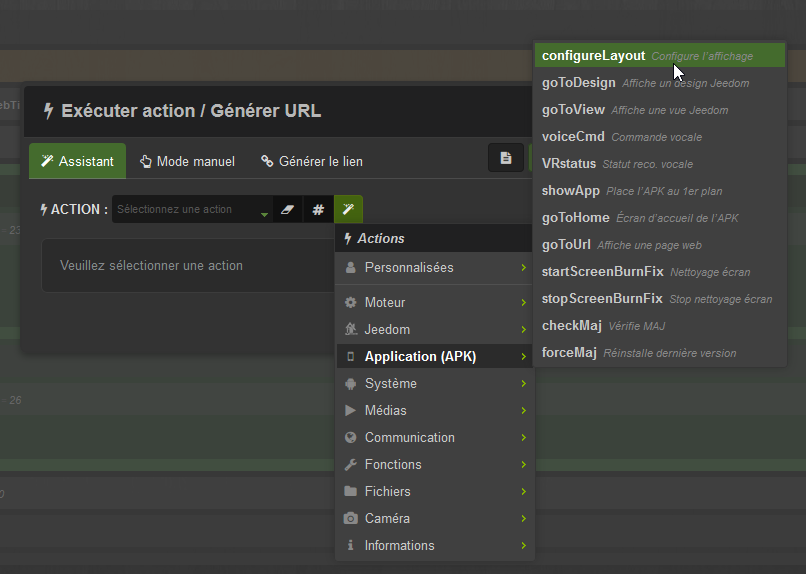
Dans un premier temps, indiquons à JPI comment nous allons utiliser notre navigateur par l’action Configurelayout dans Outils/Générer URL :
- buttons : 0,
- webTitlebar : 0,
- webZoomEnabled : 1,
- webTextSize : 100,
- androidFullScreen : 1.
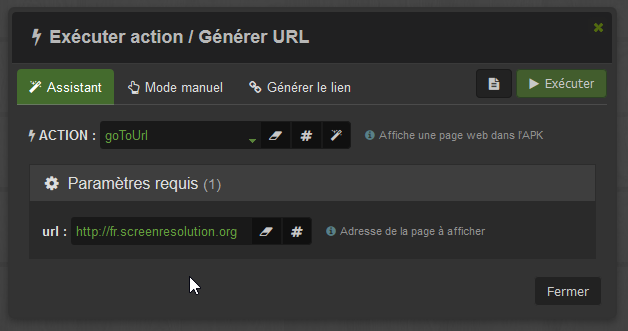
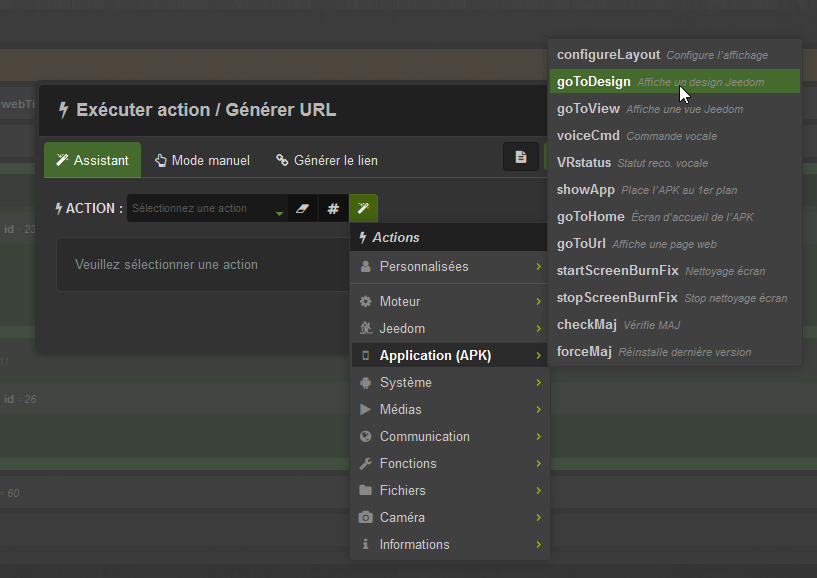
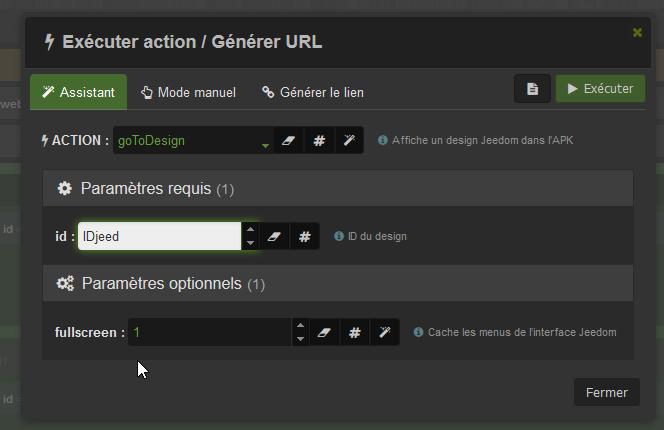
Puis cliquez sur Exécuter. Ensuite faites de même avec Générer URL :
Choisissez dans menu “baguette magique”,
- Application APK,
- goToUrl,
- Indiquez l’adresse précédente,
- puis cliquez sur Exécuter.


Vous aurez donc la résolution de votre design à configurer côté Jeedom.
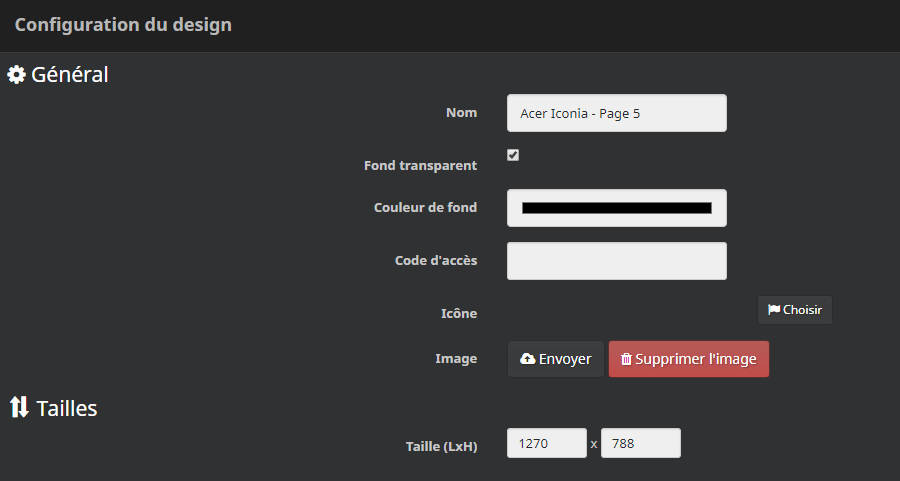
Ensuite direction Jeedom, dans le menu Design. Créer votre premier design, nommez-le …

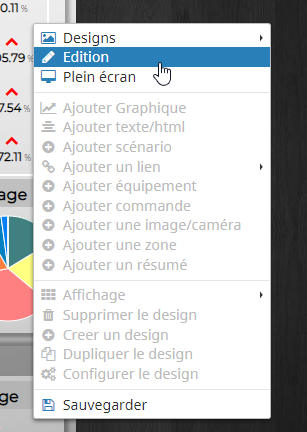
Puis débloquez votre design, bouton droit sur la zone “dessin” puis cliquez sur Edition. Votre design devient éditable.

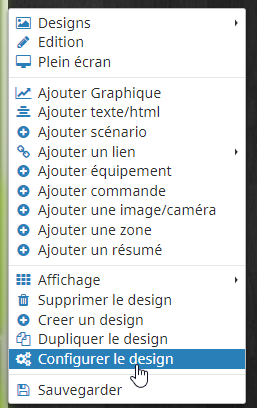
Vous remarquez que le menu devient plus importante au clic droit suivant :

Et réglez votre taille de design :

Vous remarquerez que votre design a un ID, dans mon cas le 35.

Pour affiner la résolution, j’ai utilisé cette technique. J’ai ajouté un graphique. Je l’ai ensuite agrandi au maximum de l’écran. Et j’ai sauvegardé.

Côté JPI, j’ai ensuite dans le menu Outils/Générer URL, afficher le design du numéro ID (ici le 35).


De cette manière, vous pouvez modifier la taille de votre design et afficher à chaque fois le carré agrandi côté design de manière à “border” votre tablette au maximum et profiter de l’écran.
Pour ma part, la résolution utile de ma tablette Acer est de 1270×788. De même, la résolution d’un téléphone type MotoG5S 5.5 pouces était de 325×560.
Astuce : pensez à dupliquer votre design de base et à garder un design ‘neutre’ que vous dupliquerez chaque fois comme base de départ !
Un thème de départ
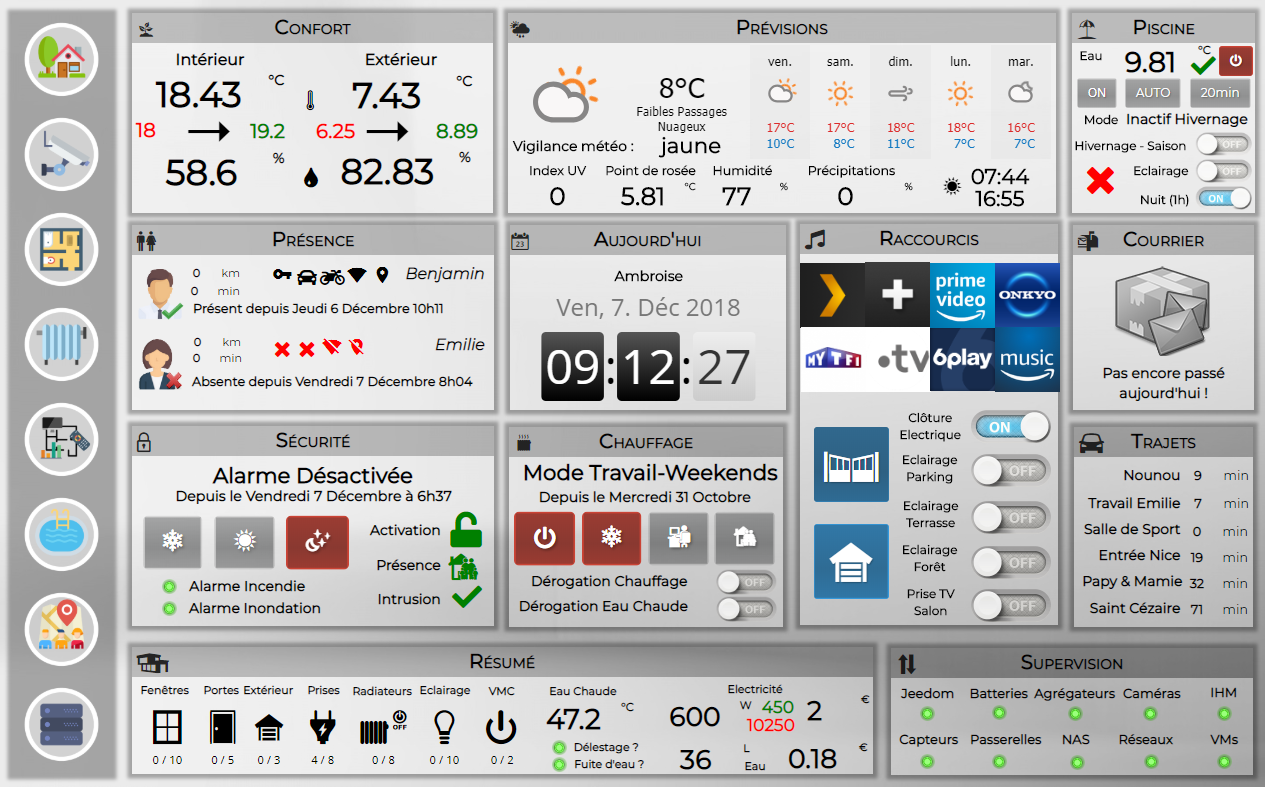
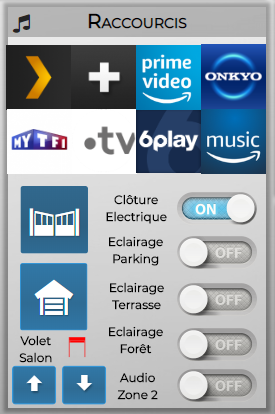
Mettez un fond d’écran par le menu “Configurer votre design”. Je trouve après plusieurs essais qu’un design clair avec écriture noire est plus lisible sur des tablettes domotiques.
Autre solution, utilisez Adobe Photoshop, Gimp ou autre logiciel de dessin pour réaliser des cadres, traits etc. Sinon… adoptez un thème !
Là dessus, bon nombre de designs que vous voyez de Jeedom sont inspirés du travail proposé par un membre du forum à savoir F$33. Je vous recommande son fil qui empile les posts de demandes. Pour ma part, j’ai utilisé en partie son travail pour les boxes, c’est tout.
Le principe d’installation de son thème est donné ici :
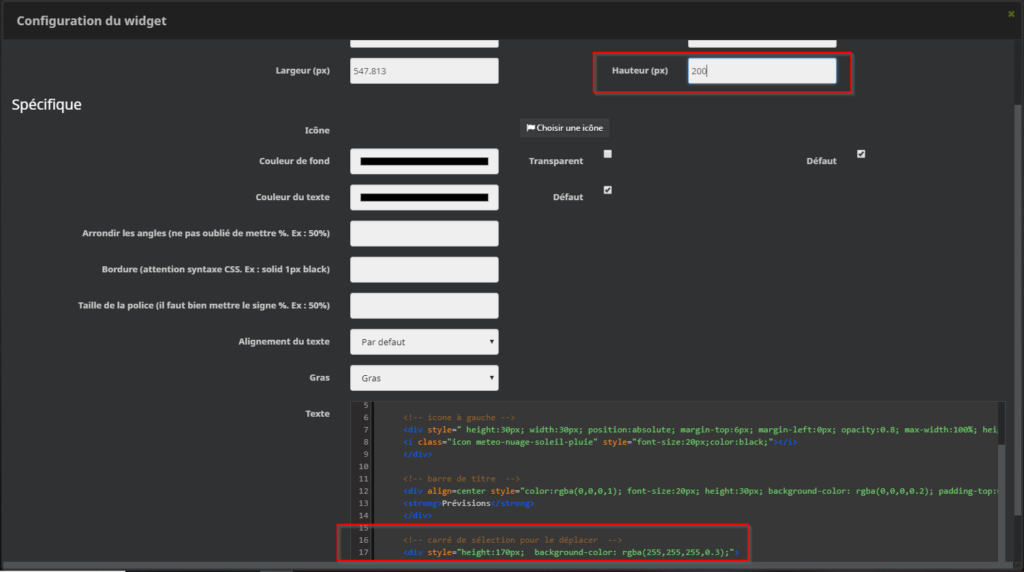
Pour ma part, j’ai modifié quelques éléments de transparence pour avoir ce que vous voyez dans les copies d’écran. Voici le code de la box correspondante. Police Montserrat de Google, icône à modifier, titre etc.
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'>
<!-- cadre global -->
<div style=" width:100%; box-shadow: 0px 0px 4px 4px rgba(0,0,0,0.3);">
<!-- icone à gauche -->
<div style=" height:30px; width:30px; position:absolute; margin-top:6px; margin-left:0px; opacity:0.8; max-width:100%; height:auto;">
<i class="icon meteo-nuage-soleil-pluie" style="font-size:20px;color:black;"></i>
</div>
<!-- barre de titre -->
<div align=center style="color:rgba(0,0,0,1); font-size:20px; height:30px; background-color: rgba(0,0,0,0.2); padding-top:0px; font-family:Montserrat, Arial; font-variant: small-caps; font-weight:normal;">
<strong>Prévisions</strong>
</div>
<!-- carré de sélection pour le déplacer -->
<div style="height:170px; background-color: rgba(255,255,255,0.3);">
</div>
</div>Pour modifier l’icône de la boite, il faut modifier la ligne suivante :
icon meteo-nuage-soleil-pluiePour savoir ce que vous voulez mettre. Cliquez sur icone dans le champ texte que vous avez ajouté pour mettre ce code. La catégorie est donc le titre (ici jeedom mais qui n’est pas obligatoire) et le nom de l’icône.

Pour modifier le titre, c’est ici :
<strong>Prévisions</strong>La barre de titre faisant 30px de hauteur, il faut que la hauteur de votre bloc fasse 30px de plus que le carré de sélection.

Vous pouvez jouer sur le 4e paramètre de rgba pour jouer sur la transparence de votre bloc : titre, bloc complet etc :
rgba(0,0,0,0.3)
Essayez ! A vous de jouer.
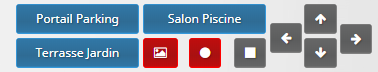
Un menu !
Pour ma part, j’ai élaboré mon menu comme cela. Voici le code que j’ai réalisé :
<ul class="nav flex-column">
<link href="/montheme/menu.css" rel="stylesheet" type="text/css">
<li class="nav-item">
<a class="nav-link active" href="/index.php?v=d&p=plan&plan_id=26"><img src="/montheme/images/HOUSE.png" height=75px width=75px></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/index.php?v=d&p=plan&plan_id=27"><img src="/montheme/images/CAMERA.png" height=75px width=75px></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/index.php?v=d&p=plan&plan_id=31"><img src="/montheme/images/PLAN1.png" height=75px width=75px></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/index.php?v=d&p=plan&plan_id=30"><img src="/montheme/images/RADIATEUR.png" height=75px width=75px></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/index.php?v=d&p=plan&plan_id=35"><img src="/montheme/images/GEST_MAISON.png" height=75px width=75px></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/index.php?v=d&p=plan&plan_id=33"><img src="/montheme/images/PISCINE.png" height=75px width=75px></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/index.php?v=d&p=plan&plan_id=34"><img src="/montheme/images/LOCALISATION.png" height=75px width=75px></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/index.php?v=d&p=plan&plan_id=32"><img src="/montheme/images/SERVEUR.png" height=75px width=75px></a>
</li>
</ul>Là encore quelques explications :
- nav-link active : l’active est à mettre dans design sur le bon bouton, il va “griser” la page en cours. Pour cela, pensez à ajouter un fichier CSS dans le répertoire où vous stockerez les images ou autres fichiers CSS de votre thème, ici montheme/menu.css avec ce contenu :
.active{
background-color: #4c8eaf; # à changer si nécessaire couleur de fond
color: red;
}- index.php?v=d&p=plan&plan_id=XX : XX est l’ID du design que je veux afficher tout simplement ;
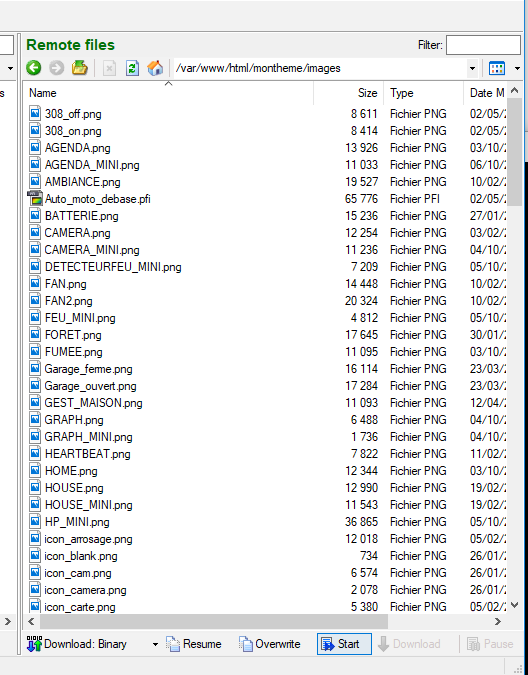
- img src=”montheme/images/SERVEUR.png : est l’image que j’affiche dans le menu avec une taille réglée de 75/75 px ici. Les fichiers d’image ont été mis dans le répertoire images de mon thème. N’oubliez pas, vous pouvez transférer ces fichiers (et ceux du thème) par l’utilisation du client SFTP de votre client SSH (Bitvise, Putty). Relisez les articles des machines virtuelles si vous êtes perdus.

Vous trouverez le fichier ZIP de toutes mes images, plusieurs fois demandés. J’ai aussi mis les sources de Photofiltre ou Gimp qui m’ont permis la réalisation de certaines images. J’apprécie qu’on me paye un coup à boire car cela représente quelques heures de boulot… à votre santé !
https://jeedom-facile.fr/wp-content/uploads/2019/01/images.zip
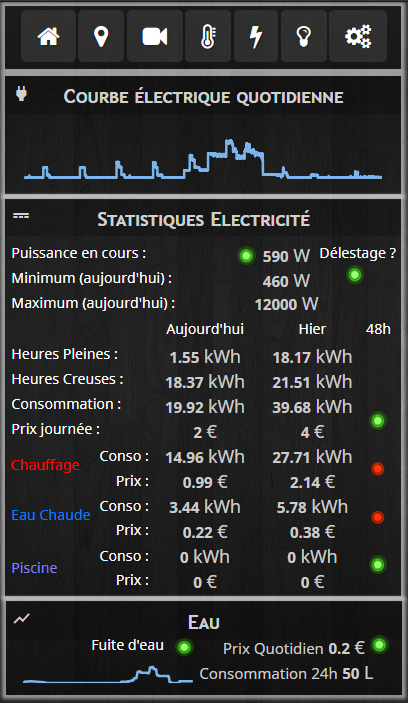
Réalisez des graphiques sans échelle
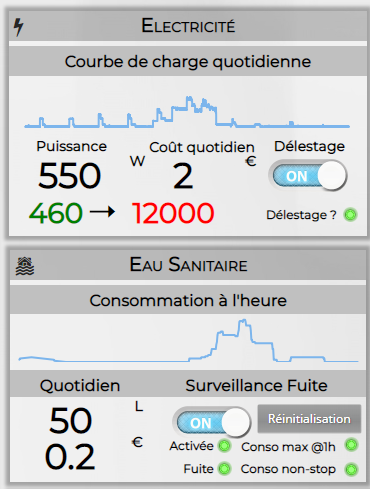
Quelque chose que j’aime, c’est la forme d’une courbe sans s’encombrer. Cela permet de suivre une tendance d’un coup d’œil de manière simple et efficace. Très utile pour une courbe électrique, une courbe de consommation d’eau etc.

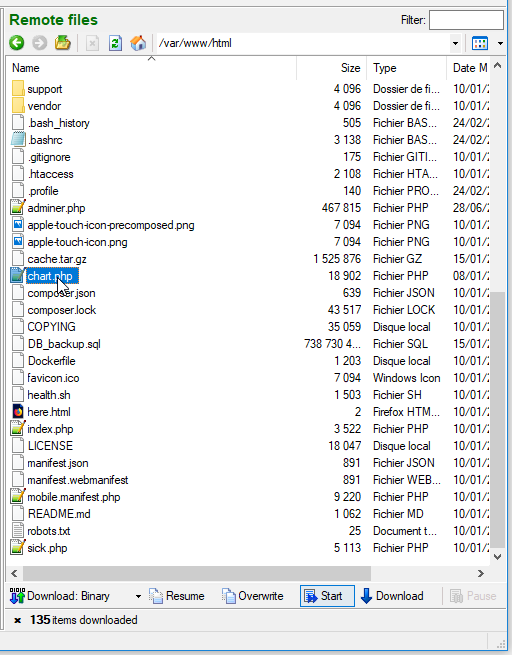
Comme faire cela ? Il faut ajouter un fichier PHP à votre design (comme pour les images précédentes). Dézipper le fichier et envoyez-le à la racine de /var/www/html (le fichier PHP !) mais ajoutez votre API dedans :
https://jeedom-facile.fr/wp-content/uploads/2019/01/chart.zip

Avant d’envoyer le fichier, ajoutez votre API Jeedom à deux reprises :
- ligne 11 – private $apikey = ‘XXXXXXX’;
- ligne 218 – $apiKey = “XXXX”;
Ensuite, dans votre design, ajoutez “texte/html” avec ce code :
<iframe src="/chart.php?cmdId=9573&chartWidth=365&chartHeight=72" width="365" height="72" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe>Voici les paramètres à modifier :
- cmdId : désigne l’information que vous souhaitez afficher, pensez à l’historiser !
- chartWidth : largeur du graphique ;
- chartHeigh : hauteur du graphique ;
- à reporter dans width & height.
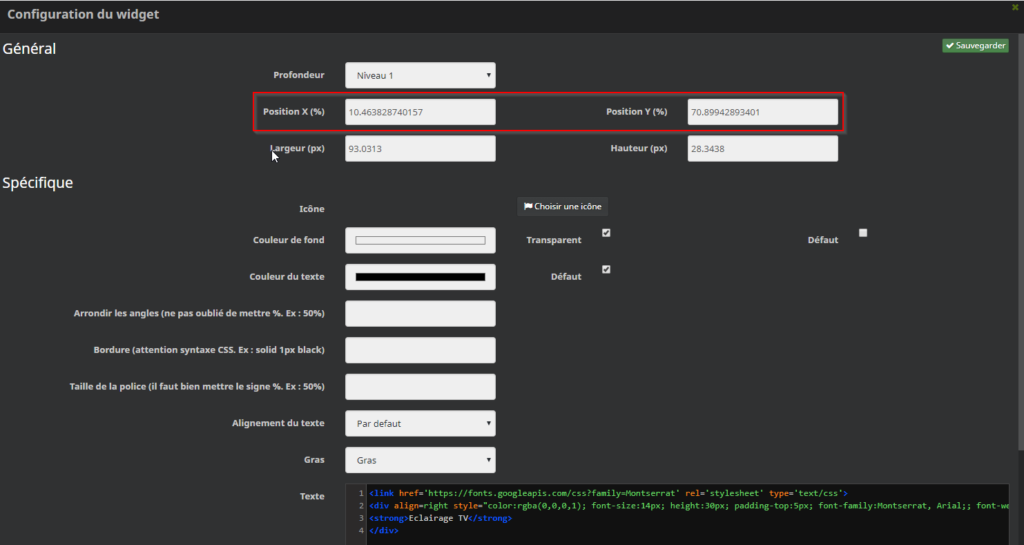
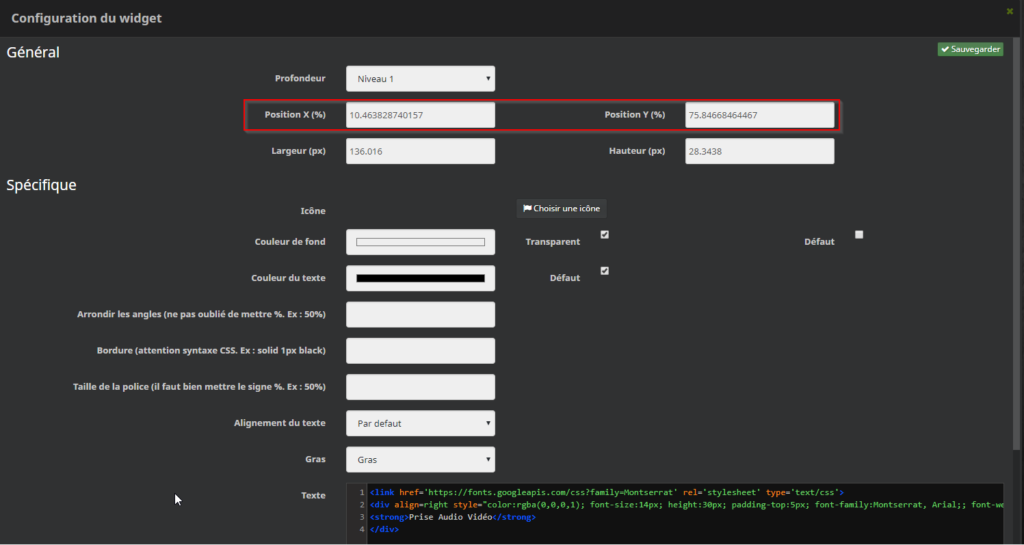
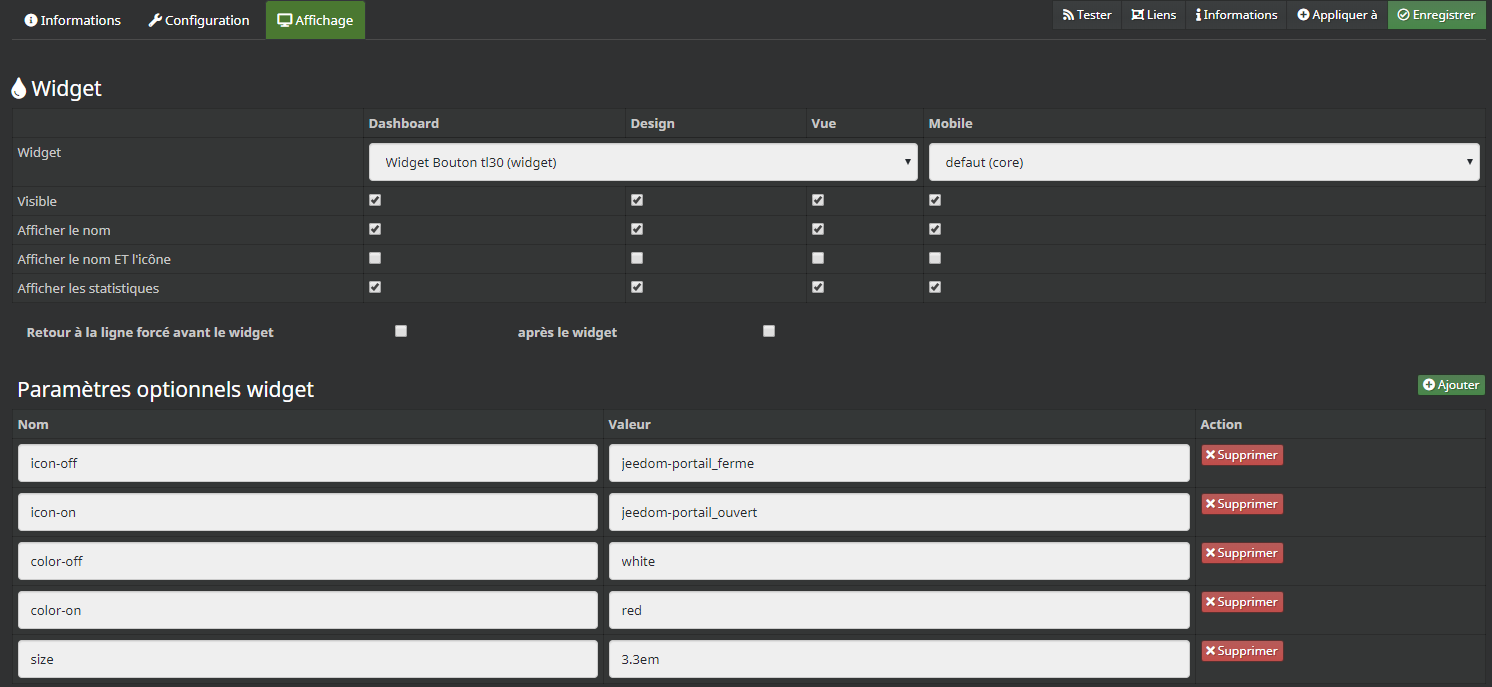
Le widget est un peu difficile à bouger ensuite, je vous recommande de faire bouton droit sur le triple trait pour accéder au menu. Je reporte la taille (hauteur/largeur dans la taille du widget) :

Et voilà, ! Et bien sûr vous pouvez en avoir plusieurs…
Alignez vos éléments !
Alors là … on rigole ! Méthode manuelle à la mano. Achetez une bonne souris et armez-vous de patience… ou ???
Utilise la fonction d’alignement ! Tout simplement…
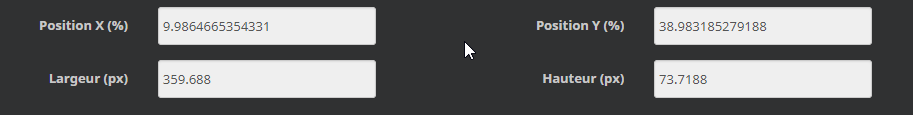
Quand vous ajoutez un champ texte, image ou autre, vous avez la position X ou Y en %. 0% et 0% sont en haut à droite, 100% et 100% le dernier pixel à droite en bas.
Je souhaite aligner du texte verticalement, je vais donc mettre le même X à 10.46% partout.


Faites de même verticalement, horizontalement. Vous verrez, vous irez bien plus vite pour aligner ! Pensez à avoir des éléments de même taille pour faciliter les pourcentages ;).
Titre ou sous-partie
Pour faire ressortir certains textes, par exemple, j’ai ajouté un fond et j’ai joué sur la police. Voici le code :
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'>
<div align=center style="color:rgba(0,0,0,1); font-size:16px; height:30px; padding-top:5px; font-family:Montserrat, Arial;; font-weight:normal;">
<strong>Consommation à l'heure</strong>
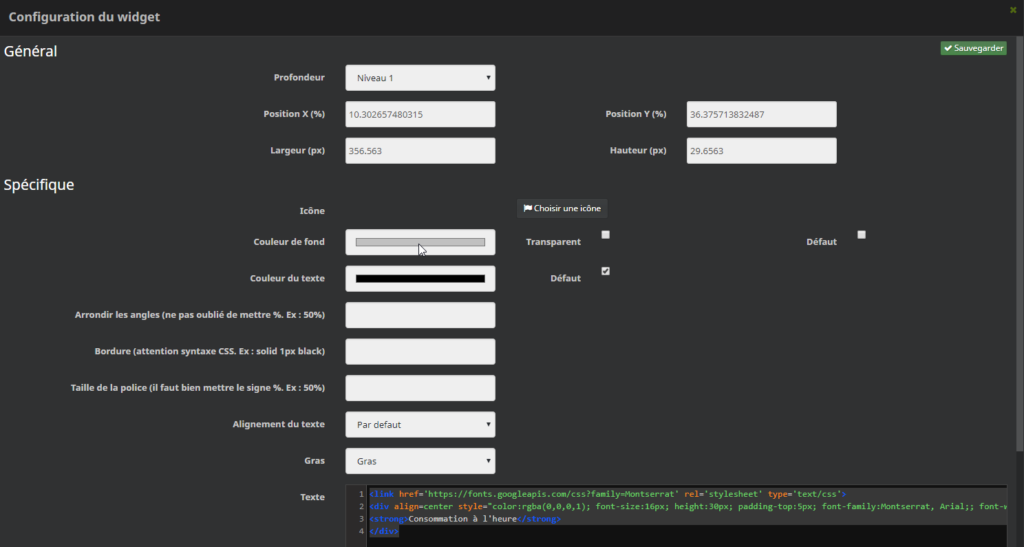
</div>Vous pouvez changer la hauteur, la couleur de fond dans votre widget par la sélection de la couleur :

Vous aurez ça :

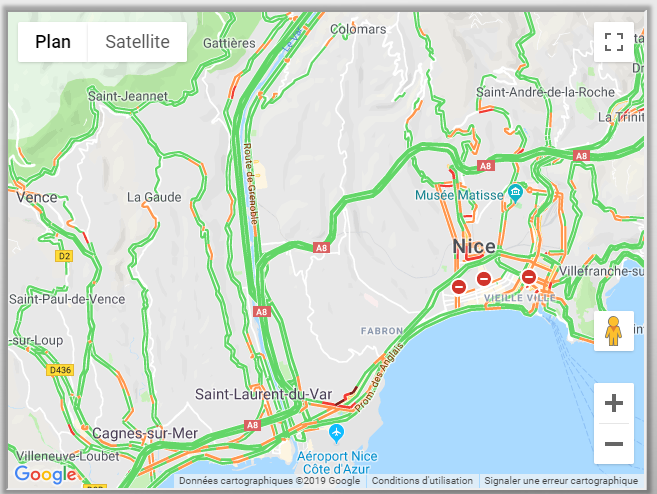
Suivi le trafic en temps réel
Il faudra un compte Google et une clé API (que vous aurez déjà si vous utiliser Geoloc ou Geotrav comme plugin). Je vous renvoie vers un tutoriel complet.

Le cas de mes virtuels
Je ne vais pas reprendre l’explication pour mes interrupteurs que vous trouverez dans l’article de pilotage des éclairages. Vous pouvez les utiliser !

Dans le cas de boutons animés – portail/garage, comme ai-je fait ? Mon garage s’ouvre le bouton change d’état !

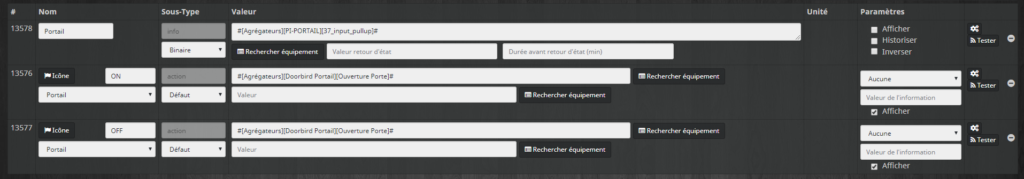
J’ai créé des widgets portail/garage qui utilise l’état d’un capteur ouvert/fermé et dont l’action ouvre ou ferme l’ouvrant en question.
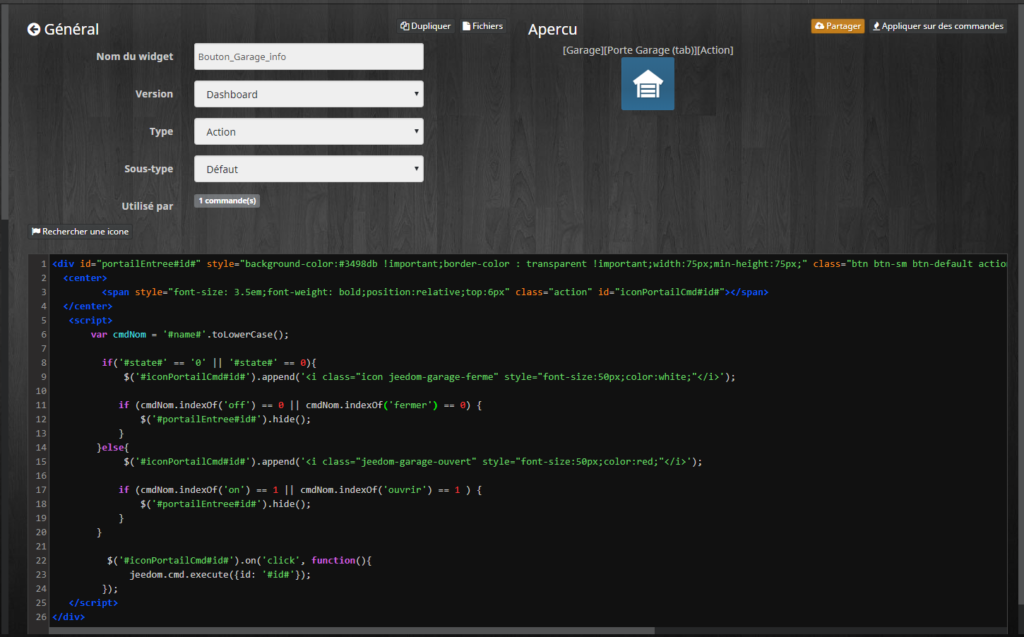
Voici le code pour le garage (widget action, défaut, dashboard) :


<div style="background-color:#30678C !important;border-color : transparent !important;width:75px;min-height:75px;" class="cmd tooltips cmd-widget cursor" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span style="font-weight: bold;font-size: #size#;margin-top: 5px;position:relative;top:6px" class="iconCmd"></span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon #icon-on#" style="font-size:50px"></i>').css('color', '#color-on#');
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'off') {
$('.cmd[data-cmd_id=#id#]').hide();
}else{
$('.cmd[data-cmd_id=#id#]').show();
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon #icon-off#" style="font-size:50px"></i>').css('color', '#color-off#');
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#] .iconCmd').off().on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>

Vous changez l’icône et vous aurez le portail 😉 !
De même, pour présenter une information de type binaire ou autre d’une manière sympa, j’utilise l’icône sur le même modèle ! Il faut travailler sur les 2 lignes suivantes avec le choix de l’icône, la taille, la couleur …
A faire autant de fois que nécessaire ! Petite astuce, vous pouvez utiliser des icones animées ;), voir ici !
<i class='fa fa-refresh fa-spin' style='font-size:40px;color:green;'></i><link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div style="width:25px;min-height:25px;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2.5em;font-weight: bold;position:relative;top:-6px" class="iconCmd"></span>
</center>
<script>
jeedom.cmd.update['#id#'] =function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
if (_options.display_value == '1') {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="material-icons" style="font-size:20px;color:black;">signal_wifi_4_bar</i>');
}else {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="material-icons" style="font-size:20px;color:red;">signal_wifi_off</i>');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>Pour finir, je mets quelques widgets que j’applique. Utilisez ce site pour trouver les codes couleurs adéquats :
https://htmlcolorcodes.com/fr/
- le premier est un bouton dont j’adapte la couleur (ici 3498db) au besoin (dashboard, action, défaut) :

<span class="cmd reportModeHidden cmd-widget" style="display: inline !important;margin-right: 2px;" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" class="center-block">
<a class="btn btn-sm btn-default action cmdName tooltips" title="#name#" style="width:123px; min-height:30px;background-color:#3498db !important;border-color : transparent !important;margin-top: 2px;">#name_display#</a>
<script>
$('.cmd[data-cmd_uid=#uid#]:last .action').off('click').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
if ($('.cmd[data-cmd_uid=#uid#]:last').prev().data('subtype') != undefined && $('.cmd[data-cmd_id=#id#]:last').prev().data('subtype') != 'other'
&& $('.cmd[data-cmd_uid=#uid#]:last').prev().css('display') != 'block') {
$('.cmd[data-cmd_uid=#uid#]:last').prepend('<br/>');
}
</script>
</span>- le second est un champ info (dashboard/info/numeric) où on peut modifier la taille, couleur etc. Ici le texte est à droite (pull-right) – si vous le voulez à gauche, pull-left. La couleur est color:green ; à vous de changer !

<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'>
<div style="min-width:150px;min-height:20px;margin-right: 3px;margin-left: 3px;padding:0px !important;font-family:Montserrat, Arial; font-weight:normal;color:green;" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#;">
<center>
<div style="font-weight: bold;font-size : 12px;#hideCmdName#">#name_display#</div>
<span style="font-size: 2em;font-weight: bold;" class="pull-right state"></span><br/>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>
- le troisième pour afficher une valeur avec unité (dashboard/information/numeric) :
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'>
<div style="min-width:130px;min-height:20px;margin-right: 3px;margin-left: 3px;padding:0px !important;font-family:Montserrat, Arial; font-weight:normal;color:rgba(0,0,0,1);" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#;">
<center>
<div style="font-weight: bold;font-size : 18px;#hideCmdName#">#name_display#</div>
<span style="font-weight: bold;" class="pull-right">#unite#</span>
<span style="font-size: 2.5em;font-weight: bold;" class="center-block state"></span>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>Enfin, un pour afficher du texte depuis une information : dashboard/info/autre (vous l’avez déjà vu dans cet article sur la météo) :
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'>
<div style="min-width:130px;min-height:20px;margin-right: 3px;margin-left: 3px;padding:0px !important;font-family:Montserrat, Arial; font-weight:normal;color:rgba(0,0,0,1);" class="cmd #history# container-fluid tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#;">
<center>
<div style="font-weight: bold;font-size : 18px;#hideCmdName#">#name_display#</div>
<span style="font-weight: bold;" class="pull-right">#unite#</span>
<span style="font-size: 2.5em;font-weight: bold;" class="center-block state"></span>
<div style="#displayHistory# font-size: 0.8em;" class="col-xs-12 center-block">
<span title='Min' class='tooltips'>#minHistoryValue#</span>|<span title='Moyenne' class='tooltips'>#averageHistoryValue#</span>|<span title='Max' class='tooltips'>#maxHistoryValue#</span> <i class="#tendance#"></i>
</div>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
$('.cmd[data-cmd_id=#id#] .state').empty().append(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
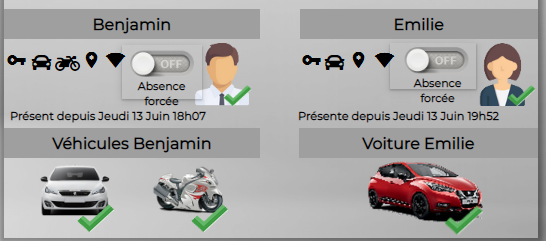
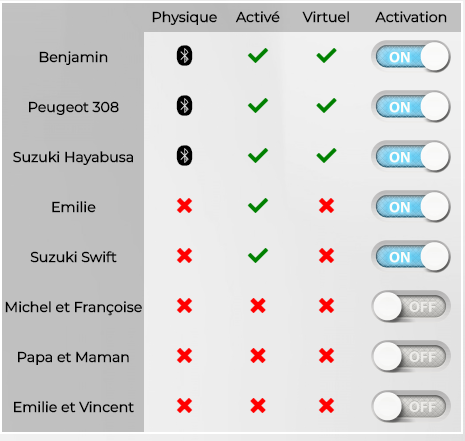
</div>Un dernier, ceux qui utilisent des images faites par mes soins (voiture, moto, personne, porte etc) :
<div style="padding:0;width:115px;min-height:115px;" class="cmd #history# tooltips cmd-widget container-fluid" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" title="#collectDate#">
<div class="row">
<div class="center-block col-xs-12 h5 cmdName" id="cmdName#id#" style="margin-top:0; #hideCmdName#;">#name_display#</div>
<div class="center-block col-xs-12 iconCmd#uid#"></div>
</div>
<!-- Ne Pas Supprimer -->
<script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"1","version":"1","image1":"308_off.png","image2":"308_on.png"}]]></script>
<!-- Ne Pas Supprimer -->
<script>
jeedom.cmd.update['#id#'] = function(_options){
$(".iconCmd#uid#").empty();
if (parseInt(_options.display_value) == 1) {
$(".iconCmd#uid#").append("<img src='/montheme/images/Moto_on.png'>");
} else {
$(".iconCmd#uid#").append("<img src='/montheme/images/Moto_off.png'>");
}
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>Pensez à placer des fichiers de la taille adéquate dans le répertoire avec le bon nom (ici : /montheme/images/Moto_on.png et Moto_off.png).

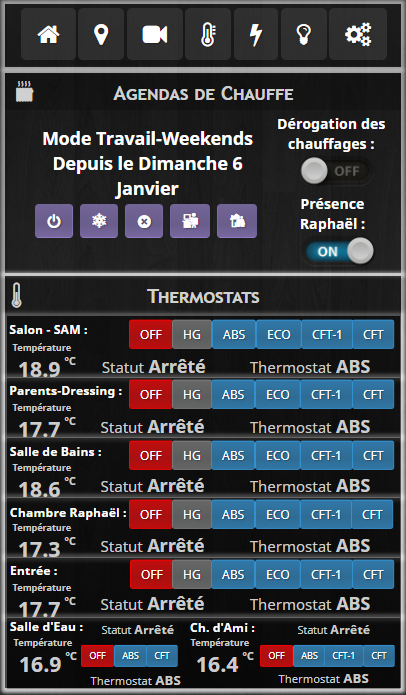
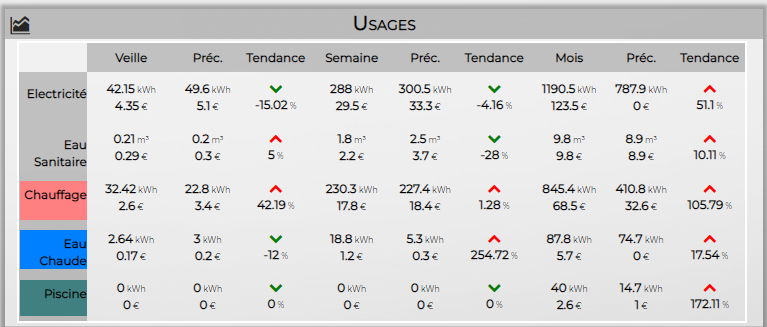
Mettez en forme vos virtuels type tableau
Il existe une option méconnue. Utilisez dans la configuration avancée de votre virtuel, l’option “Disposition” – “Tableau”. Vous pouvez facilement mettre en forme un tableau d’informations ou commandes comme cela :

C’est un virtuel de consommation qui regroupe plusieurs informations. Bon le coup des icônes rouge/vert, je pense que vous l’avez compris ! Un binaire avec 2 couleurs vert/rouge en fonction du signe. Non, bon je vous le mets :
<div style="width:30px;min-height:10px;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="binary" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<center>
<span style="font-size: 0.5em;font-weight: bold;" class="iconCmd"></span>
</center>
<script>
jeedom.cmd.update['#id#'] =function(_options){
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate)
if (_options.display_value == '1') {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon fa fa-chevron-up" style="font-size:14px;color:red;"></i>');
}else {
$('.cmd[data-cmd_id=#id#] .iconCmd').empty().append('<i class="icon fa fa-chevron-down" style="font-size:14px;color:green;"></i>');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
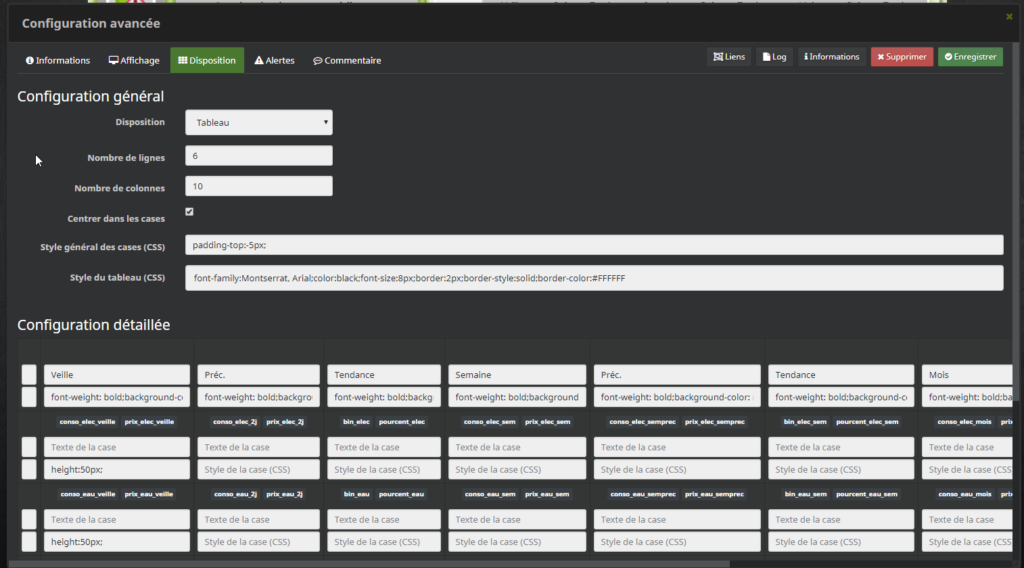
</div>Pour le tableau c’est par ici que ça se passe. Ici il s’agit d’un tableau de 6×10 avec centrage et les éléments suivants :
- style général CSS : padding-top:-5px;
- style tableau CSS : font-family:Montserrat, Arial;color:black;font-size:8px;border:2px;border-style:solid;border-color:#FFFFFF
- style titre : font-weight: bold;background-color: rgba(0,0,0,0.2);width:130px;font-size:12px
- je fixe la taille d’une case par height:50px;
- vous aurez compris le principe je pense ; on joue sur la taille, l’épaisseur, la couleur, le fond …

Dans le même principe :

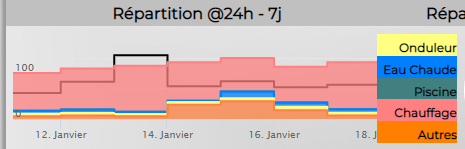
Des graphiques

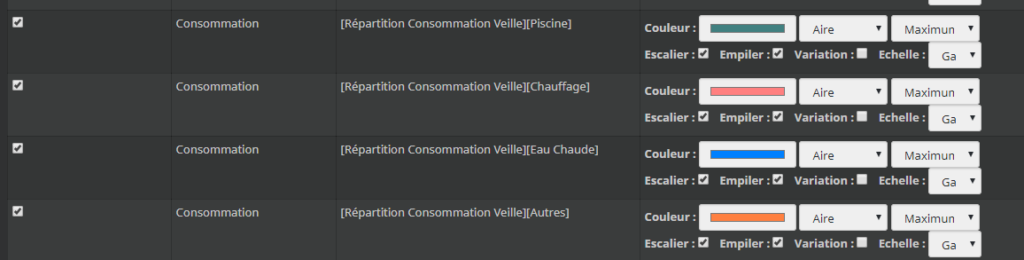
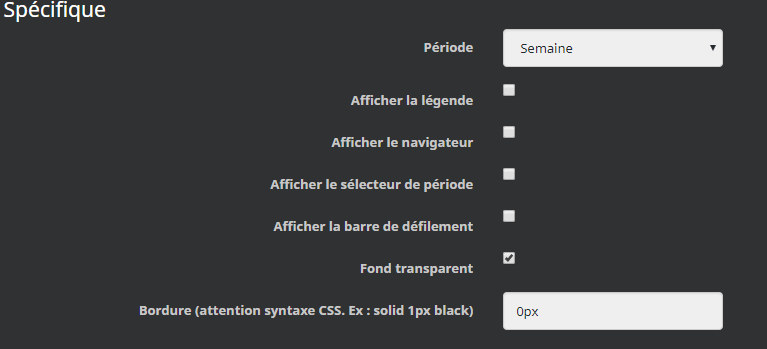
Vous pouvez mettre en forme des graphiques. Soit comme précédemment avec le code PHP, soit en jouant un peu de paramétrage. Ajoutez un graphique, mais personnellement, voici comment je les configure :
- j’utilise 2 échelles pour mieux présenter mes données (ici l’eau, l’électricité) ;
- j’utilise souvent la représentation par “empiler” ; “escalier” ; “aire”
- en prenant le max d’une journée par exemple sur une grandeur pour la visualiser (ici de la consommation mais cela reste valable pour la température etc) – à vous d’adapter :

Côté widget, j’indique cette configuration :

Ajoutez simplement un texte avec ce code pour cacher certaines options que vous ne saurez voir !
<style>
.highcharts-legend
{
display:none;
}
</style>
<style>
.highcharts-data-labels
{
display:none;
}
</style>
<style>
.highcharts-title
{
display:none;
}
</style>
<style>
.highcharts-contextbutton
{
display:none;
}
</style>
<style>
.highcharts-subtitle
{
display:none;
}
</style>
<style>
.highcharts-button
{
display:none;
}
</style>

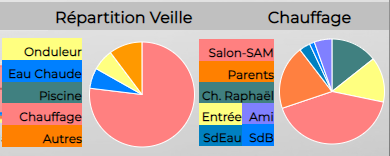
Un dernier pour la fin, grâce à un membre du forum, merci à lui. Mettre en forme des graphiques type camembert. Il convient de modifier alors le code “color” (voir lien pour le choix de la couleur plus haut), d’avoir le même champ “Name” (que le var dans le premier bloc) et l’ID Jeedom de l’information que vous voulez grapher :
- id consommation-piscine donne id: ‘10234’ ;
- variable var piscine correspondante ;
- dans la partie data donne name : ‘Piscine’ mais surtout le champ Y qui est la variable var piscine précédente ;
- et qui sera affiché avec la couleur #408080.
<div id="container" style="min-width: 150px; height: 150px;"></div>
<script>
var piscine;
jeedom.cmd.execute({ id: '10234',
success: function(resultat) {
piscine = parseFloat(resultat);
}
});
var chauffage;
jeedom.cmd.execute({ id: '10235',
success: function(resultat) {
chauffage = parseFloat(resultat);
}
});
var ecs;
jeedom.cmd.execute({ id: '10236',
success: function(resultat) {
ecs = parseFloat(resultat);
}
});
var onduleur;
jeedom.cmd.execute({ id: '10245',
success: function(resultat) {
onduleur = parseFloat(resultat);
}
});
var autres;
jeedom.cmd.execute({ id: '10237',
success: function(resultat) {
autres = parseFloat(resultat);
}
});
setTimeout(graph, 5000);
function graph(){
Highcharts.chart('container', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: 'Répartition de la veille'
},
tooltip: {
pointFormat: '{series.name}<b>{point.y}€ soit: {point.percentage:.1f}%</b><b></b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
credits: {
enabled: false
},
navigation: {
buttonOptions: {
enabled: false
}
},
series: [{
type: 'pie',
name: ' ',
size: '100%',
data: [{
name: 'Piscine',
y: piscine,
color: '#408080'
}, {
name: 'Chauffage',
y: chauffage,
color: '#FF8080'
}, {
name: 'Eau Chaude',
y: ecs,
color: '#0080FF'
}, {
name: 'Onduleur',
y: onduleur,
color: '#FFFF80'
}, {
name: 'Autres',
y: autres,
color: '#FF9900'
}
]
}]
});
}
</script>

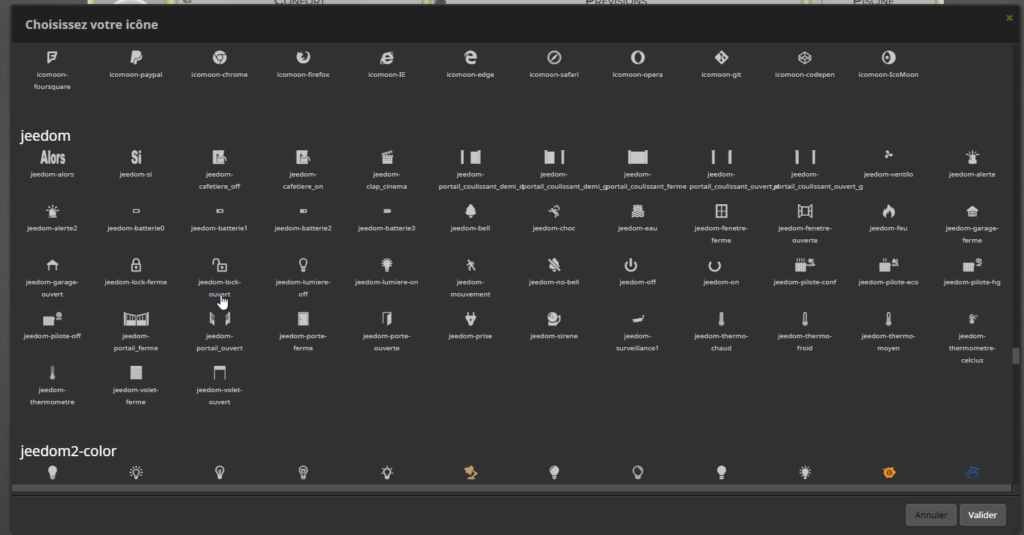
Bénéficier de plus d’icônes
Depuis Jeedom3, Jeedom est plus fourni en icônes ! Cette partie de l’article était surtout pour Jeedom2, avare sur ces dernières … s’il reste des personnes qui tournent dessus ?
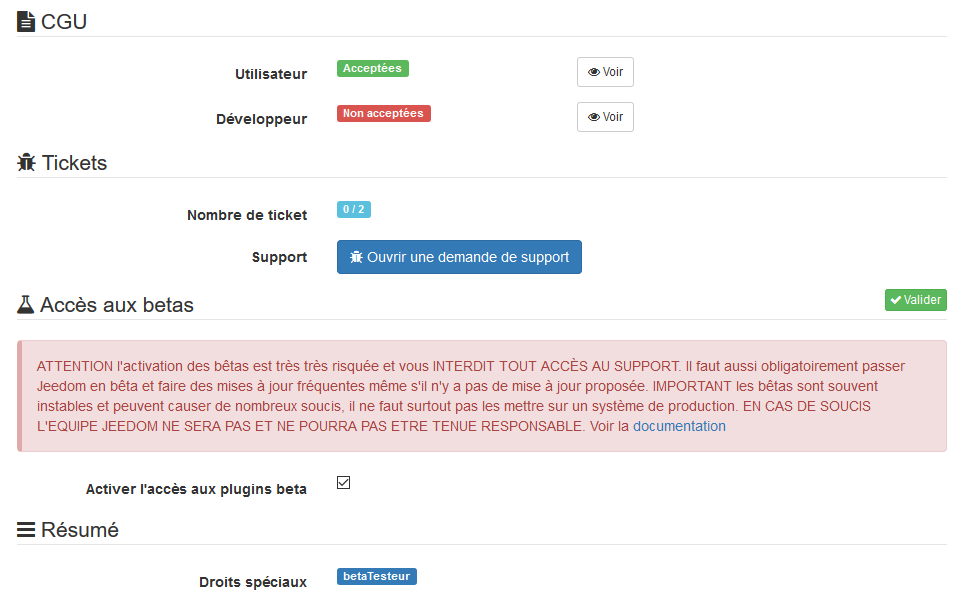
Là, il faut passer votre market de stable en bêta ! Donc attention à ce que vous faites. Rendez-vous dans le menu du site market de Jeedom. Dans votre profil, activez l’option “Activer l’option pour accéder aux plugins bêta ” :

Et dans votre market sous Jeedom/Plugins, ajoutez le plugin “Icones” qui vous permettra d’accéder à des centaines d’icônes, voir d’en ajouter !

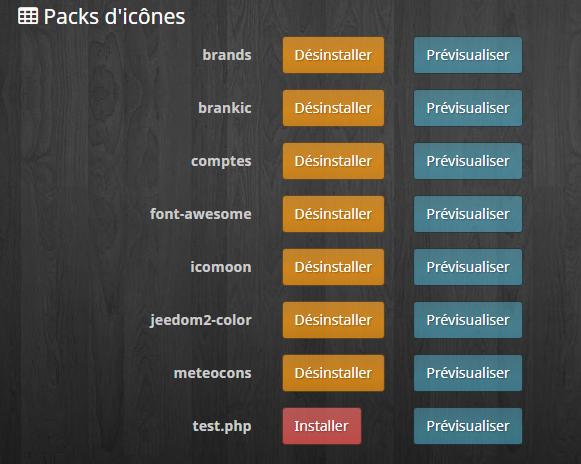
Installez, activez ceux que vous souhaitez. Attention, du coup, le chargement des icônes quand vous souhaitez en sélectionner une sera plus long ! Vous serez prévenus.

Il faudra donc jouer soit du HTML, soit de la sélection dans votre sélection :
<i class="NOMDUPACK NOMDELICONE" style="font-size:XXpx;color:COLORCODE;"></i> où :
- nom du pack : brands, jeedom, jeedom2-color, etc
- nom de l’icône : l’intitulé de l’icône dans la sélection ;
- XX : taille de l’icône en pixels ;
- COLORCODE : le code hexa ou autre pour la couleur. Aidez-vous du site précédent : https://htmlcolorcodes.com/fr/
Faire des traits

Dernier truc, faire des traits. Il suffit d’ajouter un texte/html (activez transparent) avec ce code et réglez la couleur (#XXXX) et épaisseur (2px) de vos traits avec :
2px solid #2f3640<div style=" position : relative; border-bottom: 2px solid #2f3640; min-height: 100%; transform:rotate(7deg);
-ms-transform:rotate(7deg); /* Internet Explorer */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari et Chrome */
-o-transform:rotate(7deg); /* Opera */"></div>Ici le trait est oblique de 7°. Modifiez l’angle en positif ou négatif (-7) ou à 0 si vous voulez un trait droit !
Voilà, je vous ai livré mes secrets pour un design réussi. Beaucoup de ressources. Bien sûr, il faut du temps, de l’envie de faire quelque chose de sympa et agréable à l’œil et oui, oh que oui ! du temps, du temps, du temps … surtout si vous voulez quelque chose de sympa. Mais à la fin, quel plaisir d’avoir un écran domotique digne de ce nom !
La conclusion de cet article
Si vous avez aimé cet article, remerciez-moi en considérant une petite donation financière par Paypal. Cela prend du temps de rédiger et de partager ce contenu, sans publicité !
Merci à vous !
Hello,
Bravo et merci pour cet article, comme d’hab de qualité et qui aidera plus d un.
Merci beaucoup ! A mon avis, tout le monde dans les commentaires peut en donner un peu à chaque fois et ainsi on peut compiler le savoir de chacun. Pour tout dire, cet article était prévu mercredi, mais j’ai déjà passé 2 jours à ajouter des choses !
Merci. Encore un super article. Ça manqué sur internet un article vraiment complet pour quelqu’un qui veut ce lancer dans un design. Il en aidera plus d’un moi le premier. Encore bravo
Très intéressant merci!
Cependant tout ceci est trop compliqué pour l’usager moyen.
Je crois que Jeedom doit investir du temps dans un meilleur et plus simple créateur d’interface utilisateur.
Ça ce n’est pas faux !
Merci pour cette article (et les autres aussi). Ca me redonne des idées sur Jeedom 🙂
Pour le nav-link active, j’ai ajouté ceci dans le menu “Personalisation avancée” (sous le menu “Moteur de tâches”), parti css et cela fonctionne chez moi:
.active {
text-decoration: none;
background-color: #3e444c;
}
Merci pour le partage !
Par contre, je l’ai fait et non ça reste toujours gris clair…
https://i.imgur.com/lUVUfW9.png
Hello,
Super intéressant et vaste sujet.
Je souhaite reproduire ton bouton animé, mais je voulais savoir si celui-ci se comportait comme un toggle ou uniquement comme information ? Car j’ai essayé de l’appliquer basique à une lampe (On/Off), et j’ai essayé sur un virtual basique aussi (on/off+Etat) mais l’action sur le bouton ne fait rien. Ai-je loupé un truc dans le tuto ?
Merci encore pour toutes ces explications et rendre accessible les possibilités de Jeedom à beaucoup de monde !
Bonjour,
Ce widget est fait pour un virtuel avec une info et une commande. Donc pas de ON/OFF.
Et non ce n’est pas un toggle. Un toggle fait OFF=>ON et l’inverse.
Je me répête une info/une action.
Après faut mettre les mains dans les codes 😉
Bravo pour cet article. Je suis utilisateur de la box fibaro depuis 5 ans et je me tâte pour passer sur Jeedom (j’en ai une en test pour quelques semaines). Outre les performances des 2 box etc, l’interface Jeedom n’est pas la plus séduisante. Mais lorsqu’on lit cet article, on change tout de suite d’avis. Merci encore pour tes explications, tu fais un heureux futur acquéreur Jeedom 😉
Félicitation pour cet article qui montre bonnes pratiques, c’est une belle pépite.
“un design réussi” > Alors là… par contre… chacun son goût. La tendance étant plus aux choses épurées et au styles minimalistes. Le dashboard hyper chargé comme ici, ce sent l’industriel à plein nez derrière tout ça 🙂 Avec un chausse-pied peut être il en rentre encore 🙂 Ça va plaire à Mme Michu avec son bel IPhone X 🙂
Le partage de connaissance est là et c’est tout ce qui compte, bien joué.
En aucun cas, j’ai dit que MON design était réussi. Ce sont des astuces que je donne pour réaliser un design.
Les goûts et les couleurs cela ne se discutent pas. Et surtout ça se respecte ! ;).
A bon entendeur. L’intérêt était le partage, vous l’aurez compris.
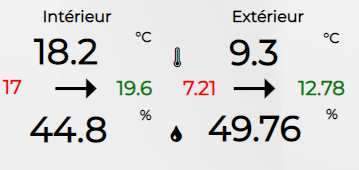
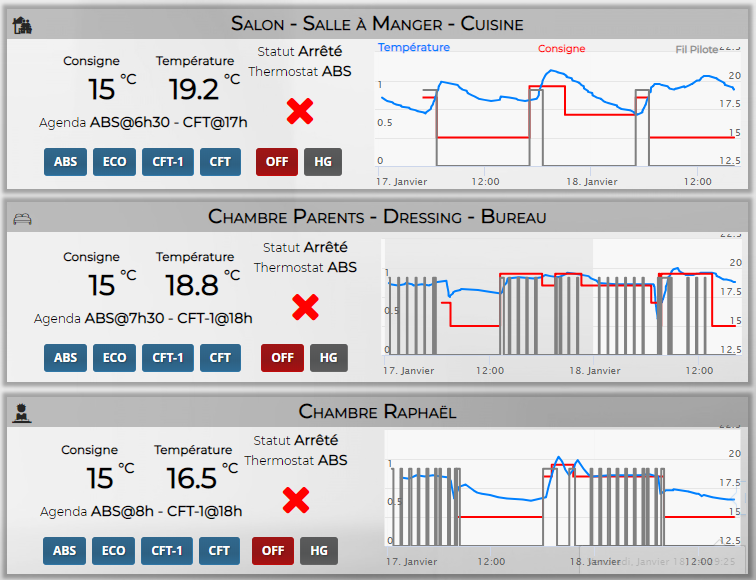
Petite question Benjamin.
Dans le cadre où tu affiches les infos de T° int/ext, les min et max ainsi que l’humidité, je suppose que c’est plusieurs Widgets et virtuels que tu as mis en forme dans le cadre ? La flèche noire tu l’as insérée comment ?
Il s’agit d’un code ASCII :
>➝
Supprimez les espaces 😉
& # x 2 7 9 D;
avec un champ texte.
Hello Benjamin,
Tu es un génie ! 🙂 Super travail, j’aime beaucoup.
A propos du menu tu précises ceci :
nav-link active : normalement l’active est à mettre dans design sur le bon bouton. A mon grand regret, j’ai jamais réussi à griser la case du menu sur le design chargé ;
Sous la ligne :
Ajoute :
Ensuite tu créé un fichier menu.css (libre à toi de mettre le nom que tu souhaites).
Dans ce fichier tu indiques ceci :
.active{
background-color: #4c8eaf;
color: orange;
}
Je n’ai pas de compétence en HTML / CSS mais en bidouillant ça fonctionne.
Autre remarque, à propos de la ligne de code pour la fenêtre, elle est réglable en largeur mais pas en hauteur avec le curseur depuis le design (ce qui oblige à ajuster la valeur height dans le code directement) je cherche, si je trouve quelque chose je l’indiquerai ici, à moins qu’un connaisseur trouve la solution.
Merci, très utile. Je le teste quand j’ai un peu de temps.
Dans le message posté la ligne de code a été supprimée.
Je l’a remet (retirer les —)
—- —
Le lien pour consulter la ligne de code.
https://nsa40.casimages.com/img/2019/02/19/190219113108407289.jpg
Faut que je teste et fasse la mise à jour de l’article.
Je confirme ça marche, j’ai mis à jour l’article. Merci à toi !
Avec plaisir ! Merci à toi surtout
@Benjamin, encore merci c’est vraiment super d’avoir centraliser toutes ces données, et tellement plus simple maintenant, génial 🙂
De rien !
J’adore mais comme fait tu le virtuel avec les temperatures min et max ?
C’est un widget temperature dispo sur le market. Regarde tu le trouveras 😉
Super, j’ai pu sacrément avancer sur mes design et notamment sur les graphiques mais je bute sur le script php et la récupération des données dans les graphiques.
En fait on récupère toutes les valeurs de la commande (pour mon cas toutes les 5 minutes), ce qui n’est pas de plus ‘smart’ pour avoir une tendance visuelle.
Saurais-tu me donner l’astuce pour récupérer la moyenne par jour ou le max de la valeur par jour ?
Encore merci !!!
Bonjour, il faut utiliser la commande maxbetween(#cmd#,today 00:00,now). De même avec average.
Tout est ici, rubrique fonctions de calcul.
jeedom.github.io/core/fr_FR/scenario#tocAnchor-1-7-4
Bonjour Benjamin,
Encore merci pour toutes ses explications j’avance bien sur mon design et c’est grâce à toi et tes explications.
J’ai une petite questions sur laquelle je sèche. Cela concerne l’onglet “Trajet”. J’ai bien créé le Virtuel qui reprend plusieurs de mes trajets mais j’ai beau modifier le widget pour qu’il s’affiche comme toi (Maison 25 min), rien n’y fait. Peux tu m’aider dans le code ton widget ?
Bonsoir, je n’ai aucun code. Ce n’est qu’un simple virtuel passé en tableaux (2 colonnes, X lignes) et j’ai mis des informations dedans.
Par contre, pour ma part, j’utilise le max(temps sur waze, temps sur google). En passant par les deux plugins.
Je vais remettre à jour tous les codes de widget car beaucoup ne sont plus bons depuis la V3.
A suivre !
Mise à jour faite, nouveaux widgets partagés ;).
Super boulot
Cela me donne des idées moi qui débute sur Jeedom.
Beaucoup de possibilités c’est clair.
Bonjour,
Merci de partager tes bonnes astuces, c’est très appréciable.
Petite question, comment as tu changer les couleurs des icônes officiel jeedom ? les valeurs de températures etc ??
Bonne journée
Le champ color dans le code entre balise. Faut lire quand même 😉
Oui pour les textes via ton code mais prenons exemple sur ton design version portable, la température extérieur est affiché en blanc, alors que nous avons pas accès au changement du code couleur dans la configuration avancé de l’équipement. C’est dans ce cas que je n’arrive pas à modifier la couleur.
Excuse moi, je suis un peu novice.
C’est justement tout l’intérêt que de faire un widget que tu appliqueras à ton info. Fabrique le en mettant le bon code couleur. Tu ne pourras pas le modifier par un widget “core” s’il ne permet pas de faire le changement (ce que tu constates par configuration avancée). J’ai mis des exemples de widget “texte”, adapte, change la couleur (color), la taille (size), le fond (background) etc.
Je comprend, je vais réaliser ton astuce.
Merci encore pour ton aide, tu réalises un très beau travail sur ce blog.
Merci pour ce super article que je découvre !
J’ai une question, sans doute bête, mais comment procéder pour mettre le menu du design à l’horizontal ?
Merci à toi –
Il faut supprimer les div… Et passer sur une suite d’images. Chercher du côté des balises html. Si j’ai le temps je regarde.
Bonjour Benjamin, as tu eu le temps de jeter un oeil ?
Merci à toi –
Autant pour moi je viens de comprendre ta précédente réponse, effectivement en supprimant les c’est nickel !
De rien :).
Benjamin
Bonjour Benjamin,
Est-ce que tu es déjà passé en V4 ? Si oui, peux-tu nous partager les impacts sur tes widgets/designs ?
Cordialement.
Fx
Non et ce n’est pas du tout à l’ordre du jour.
Je ne passerai à la V4 que certainement après plusieurs mois d’utilisation par les utilisateurs pour plusieurs raisons :
– Je ne peux pas déployer un troisième jeedom (2 sont la limite) pour tester ma prod. J’ai bien tenté un jeedom sans plugin, mais peu d’intérêt.
– Je vais déjà passer mon jeedom monitoring en V4 et voir si tout est OK.
– Il est hors de question que je bascule comme ça toute ma production (et tout ce qui est géré comme les chauffages, présence, automatisation) sans un test poussé sur les plugins sensibles comme Jeedouino, Xiaomi et autres plugins tiers Suivi Conso etc…
Trop d’impacts !
Et d’ailleurs, je me pose même la question de rester en V3.
bonjour
Super Tuto, que je conseille à tous ceux qui veulent un jeedom par l’exemple, bien détaillé
Merci
Bonjour et merci. Attention quand même, beaucoup de choses vont changer en V4.
Mais pour ma part, je n’ai pas prévu d’y basculer étant donné le gros changement design.
Pas avant plusieurs mois je pense ! Car je ne vais pas casser comme cela tout le travail réalisé (et je suis aussi déçu de la non-compatibilité des designs ; presque trop facile !).
Bonjour Benjamin,
J’ai suivi ton tuto et j’ai bien avancé sur mon Design je t’en remercie.
Cependant je n’arrive pas à coloriser un bouton si son état est actif comme la partie alarme ou chauffage de ton design.
Peux tu me dire comment tu as procéder ?
Je te remercie.
Cordialement,
Bonsoir, mais je n’utilise pas cette fonction.
Cela doit être possible, mais je ne suis pas assez à l’aise avec le code html.
Peut être que vous trouverez ça plus facilement dans la V4…
Tu colorises uniquement le bonton c’est ca ?7
Je pensais qu’il prenait une couleur suivant son état j’ai mal compris dans ce cas.
Tu utilises quel code pour coloriser tes boutons ?
Bonjour.
A propos des courbes sans échelle, c’est applicable en V4 ?
Je suis en V4 et je n’obtiens rien pour les courbes sans échelle. Compatible ? je me pose la question.
Sûrement que non…
Bonjour,
je ne parviens pas à éditer le plan/design sur l’IPad avez-vous une solution pour cela ?
Merci d.avance
Michel
Désolé, je n’ai pas d’Ipad… posez la question sur le forum Jeedom.
Bonjour Benjamin,
Comment avez-vous réalisé la custom des résumés en mode tablette?
Merci.
Bonjour,
De mémoire, quelqu’un m’avait déjà la question. C’est tout simple ! Utilisation du plugin Groupe.
Ce qui m’intéresse c’est la gestion du résumé Radiateurs : nb d’allumés…
Merci.
Bonjour,
Je n’arrive pas reproduire chez moi le visuel de ce widget, les valeurs mini et maxi de temperature ne sont pas affichées et la tendance de variation ( fleche verte ) non plus …
https://jeedom-facile.fr/wp-content/uploads/2019/01/image-105.png
Les codes proposés sous cette image ne semble pas donner le même résultat, pouvez vous me confirmer le code de widget a utiliser pour obtenir ce joli rendu ?
Merci à vous pour ce tuto qui m’a permis de débuter.
Bonjour,
Quel design complet !
Nous créons le nôtre actuellement. Mais nous n’arrivons pas à récupérer les temps de trajet… qu’avez-vous utilisé ?
Merci pour votre réponse.
Bravo c’est très structuré je serai ravi de vous avoir en mail et votre page facebook
cordialement
Bonjour, merci mais je ne vois pas le rapport. Je n’ai pas de page Facebook dédiée ni d’email ??? A moins que je n’ai pas compris.
Bonjour,
Que dire sinon qu’on en rêve. Donc si on en rêve on va le faire. J’ai commencé mais n’étant pas un spécialiste en tout, seulement un généraliste en rien, je me heurte vite à quelques soucis. Je m’appuie sur ta présentation et un peu en même temps sur les sujets nombreux qui traitent du modèle F$B33. Je n’ai pas la prétention d’arriver de suite à ton niveau mais d’avancer petit à petit. Donc, je disais “quelques soucis” : je n’ai pas trouvé de quel fichier css tu te servais, et je n’ai pas réussi à télécharger tes images. Le .zip que je récupère ne contient qu’une image et je ne sais pas comment le récupérer via Putty. Peux-tu, stp, m’aider sur ces 2 points.
Merci et encore bravo pour ton travail
Bonjour,
Le fichier CSS est inclus dans le thème de base de F$B33. Compte tenu du délai entre l’époque où j’ai fait mon design et maintenant, beaucoup d’utilisateurs ont repris le travail et ont fait mieux. Par exemple, je vous engage à prendre ce thème qui est responsive (et s’adapte au téléphone, tablette etc).
https://github.com/tonnerre33/jeedom_FB33_responsive
Le lien sur l’article contient bien toutes les images… je viens encore de vérifier.
Et récupérer par Putty ? Je ne suis pas sur de comprendre. Il faut le télécharger sur le site, le dézipper et pousser le répertoire dans votre répertoire du thème Jeedom.
https://jeedom-facile.fr/wp-content/uploads/2019/01/images.zip
Bonjour et merci de ta réponse. Ce qui me plait, entre autres sur ton menu c’est qu’il est vertical.
Puis-je le faire avec jeedom_FB33_responsive sachant que mes compétences en html et css ne sont pas énormes.
Quand au fichier images.zip lorsque je veux le télécharger avec chrome je récupère un fichier de 8.2kb avec une seule image AGENDA.png. Si j’essaie de le télécharger depuis firefox j’ai les messages suivants :
C:\Users\Jean\AppData\Local\Temp\8+Q3KoNY.zip.part ne pourra être enregistré car le fichier source ne peut être lu.
Réessayez plus tard ou contactez l’administrateur du serveur.
Est-il sur Github également ?
Merci
Vous devez avoir un souci pour le télécharger car il n’y a aucun souci de download. J’ai essayé depuis mon téléphone ou un PC hors réseau local et aucun souci.
Je vais vous l’envoyer par email (demain). Par contre, je ne comprends pas pourquoi vous me parlez de Github car mes images sont hébergées sur le wordpress OVH.
EDIT : envoyé par email.
Je découvre votre site, un petit bijou ! Continuez comme ça !
Oh, merci ! Sincèrement. Ce genre de message donne le sourire pour la journée !