Rédaction le 09/12/2018
Mise à jour le 22/12/2018
A travers cet article, je vous présente la possibilité de piloter des éclairages … ici pour Noël mais tout est applicable pour les automatismes lumineux.
Pré-requis :
- des prises pilotées type Chacon ou DIO (ou toute autre technologie de prises pilotées) ;
- le plugin correspondant sur Jeedom (personnellement, RFXcom pour ces prises 433 MHz) ;
- le plugin Météo ou DomoGeek configuré sur votre ville pour avoir l’information de lever ou coucher de soleil.
- le plugin virtuel (voir plus bas) ;
- une gestion de présence dans Jeedom déjà implémentée – cela permet d’allumer ou non en fonction d’une présence dans la maison (facultatif) ;
- sinon vos conditions d’allumage / extinction (horaires ou autre).
Cet article permet de poser les bases d’une philosophie d’implémentation dans Jeedom, le passage par des virtuels.
Le plugin Virtuel de Jeedom permet de créer des éléments “virtuels” – non sérieux ? Une de mes utilisations de ce plugin est celles d’interrupteurs virtuels. Pourquoi ?
- on peut grouper plusieurs ON/OFF sur un même interrupteur ;
- on peut changer de technologie en cas de problème – si j’ai des prises DIO 433 MHz et qu’un jour je dois en remplacer une – je ne change que le capteur dans mon plugin RFXcom et le ON/OFF correspondant dans cet interrupteur virtuel ;
- je peux personnaliser chaque virtuel à travers un widget.
Cet article sera décomposé en 4 parties :
- le matériel ;
- création d’un interrupteur ;
- jour ou nuit ? ;
- création des scénarios de pilotage.
Le matériel :
L’avantage de ces prises DIO 433 MHz, leur coût et couverture radio grande ! Pour cela :
- une interface USB RFXcom 433 MHz (compatible avec plusieurs marques et produits sur cette fréquence) :
Rfxcom USB Transceiver (Transmitter/Receiver 433?Mhz) with Somfy Stand by Rfxcom
- des modules ou des prises DIO 433 MHz :
Getdio 54755,Module Luminaire On/Off
Niveau câblage, si vous n’êtes pas un peu électricien (une phase, un neutre), prenez les modules prises…
Sur mon installation :
- une prise interrupteur DIO pour piloter les lumières intérieures du salon ;
- une prise interrupteur DIO pour piloter les lumières extérieures ; basta !
Au niveau de la procédure d’appairage :
- rendez-vous dans le plugin RFXcom ;
- on clique sur le bouton Ajouter ;
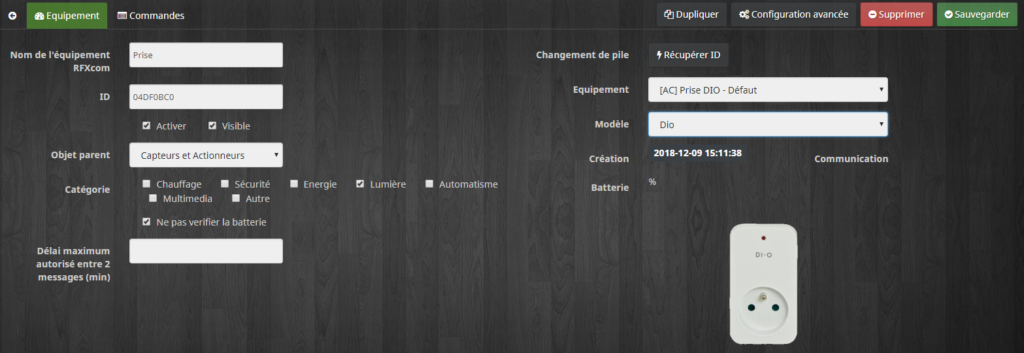
- on nomme l’équipement à ajouter – par exemple Prise Chacon Lumière Noël Salon
- un ID est généré automatiquement ;
- j’attribue cette prise à mon Objet “Capteurs & Actionneurs” car l’interrupteur virtuel sera dans l’Objet “Salon” ;
- pas de batterie à vérifier ici ;
- et je choisi Equipement [AC] Prise DIO – Défaut / modèle DIO ;
- cliquez sur Sauvegarder ;
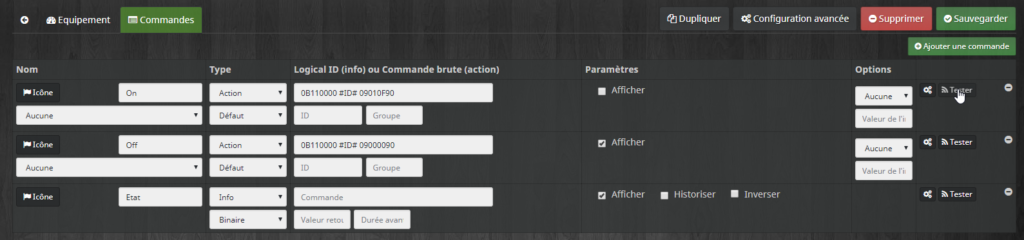
- puis onglet Commandes, positionnez votre curseur sur Tester à la ligne ON ;

- Branchez votre prise ; le voyant rouge clignote ;
- Appuyez pendant le clignotement sur Tester ;
- Vous entendez votre prise faire CLIC-CLIC – elle s’appaire avec Jeedom ;
- Testez ensuite On/Off avec Jeedom ; votre éclairage branché dessus doit s’allumer / s’éteindre ; parfait !

Note1 : si vous débranchez votre prise pour une quelconque raison que ce soit – pas besoin de l’appairer de nouveau ; veillez à ne pas avoir une transmission de type 433 MHz à ce moment-là, votre prise apprendrait en plus ce code ;
Note2 : si jamais vous souhaitez effacer cette prise, décollez-soulevez l’étiquette noir de la télécommande fournie avec ; vous verrez des boutons qui ne sont pas utilisées – il suffit de positionner votre plaque noire en décalée sur les boutons non-utilisés – le OFF à droite efface tous les codes présents sur votre prise lors d’une procédure d’appairage.
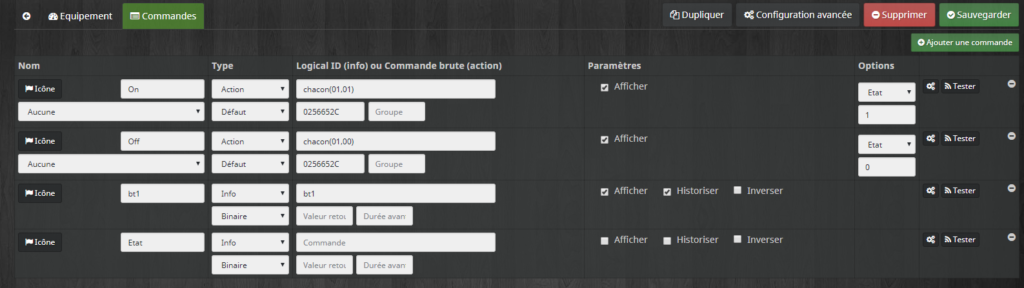
Note3 : le plugin RFXcom créé des commandes Etat – de type Etat et btX (X = numéro). Seule l’information de type btX est fonctionnelle pour vos scénarios. Masquez l’autre et n’utilisez que la btX en la renommant par exemple Allumé ou Activé histoire d’être plus parlant !

Interrupteur virtuel
Vous l’avez déjà rapidement vu sur l’article pour l’intégration de la détection de mouvement dans Jeedom avec un interrupteur Mouvement ON/OFF … même principe ici !
Direction le plugin Virtuel, Ajouter puis :
- nommez votre virtuel – Ici : Lumière – Extérieur – Noël ;
- Objet : Extérieur ;
- Catégorie Lumières ;
- Activer & Visible (on a souvent tendance à l’oublier !) ;
- même principe que l’article de la détection de mouvement :
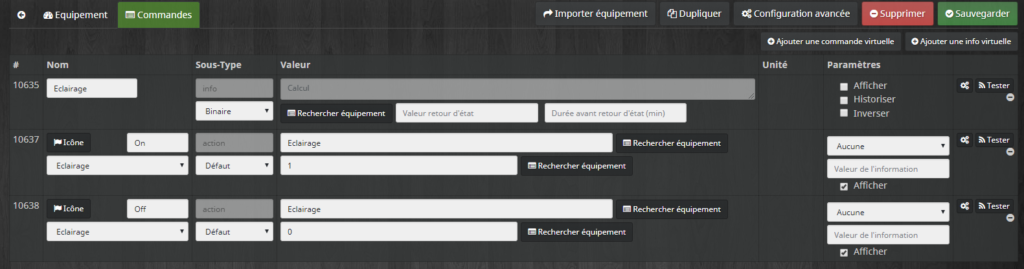
- une information – l’état : ici Eclairage de type binaire ;
- 2 commandes On / Off qui change l’état de l’information – partie du centre à 1 ou 0 si On ou Off ;
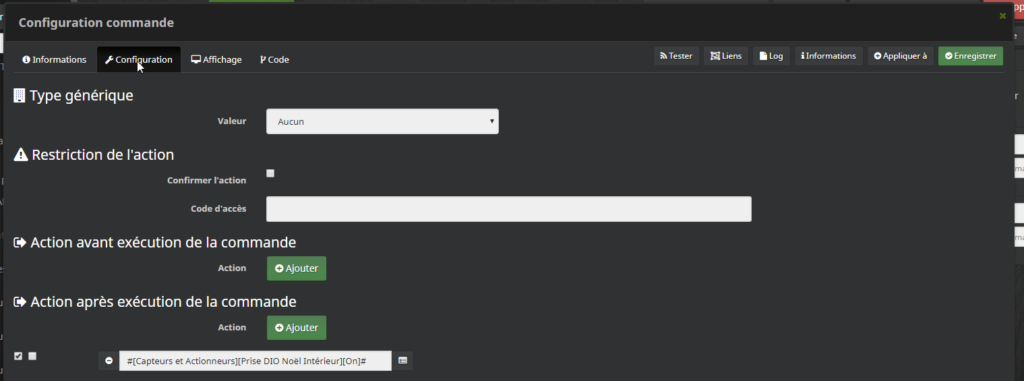
- et dont chaque action de cette commande provoque un On ou un Off sur la prise DIO que vous avez ajoutée à votre plugin RFXcom – chez moi dans Capteurs & Actionneurs – Prise DIO Noël Extérieur. Pour cela, cliquez sur l’engrenage de la commande puis dans l’onglet Configuration, ajoutez une action après exécution de la commande, ici un ON sur ma prise DIO. Faire de même avec OFF bien sûr !


Bonus pour avoir un joli interrupteur comme cela :


Créez un widget Slider_OnOff de type Dashboard/Action/Defaut avec ce code :
<div style="padding:0;min-width:95px;min-height:20px;" class="cmd reportModeHidden cmd-widget" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" title="#collectDate#">
<a class="btn btn-sm action cmdName tooltips" title="#name#"></a> <!-- Icône --><script class="createWidgetInfo" type="text/javascript">//<![CDATA[{"type":"1","version":"1","image1":"slider_on.png","image2":"slider_off.png"}]]></script><script>
var srcImgOn = 'plugins/widget/core/template/dashboard/cmd.action.other.Slider_OnOff/slider_off.png';
var srcImgOff = 'plugins/widget/core/template/dashboard/cmd.action.other.Slider_OnOff/slider_on.png';
if(jeedom.cmd.normalizeName('#name#') == 'on'){
if('#state#' != ''){
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgOff+'">');
}else{
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgOn+'">');
}
}else{
if('#state#' != ''){
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgOn+'">');
}else{
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+srcImgOff+'">');
}
}
jeedom.cmd.update['#id#'] = function(_options){
if(parseInt(_options.display_value) != 'NaN'){
if(jeedom.cmd.normalizeName('#name#') == 'on'){
if(parseInt(_options.display_value) >= 1 ) {
$('.cmd[data-cmd_uid=#uid#]').hide();
}else{
$('.cmd[data-cmd_uid=#uid#]').show();
}
}else{
if(parseInt(_options.display_value) <= 0 ) {
$('.cmd[data-cmd_uid=#uid#]').hide();
}else{
$('.cmd[data-cmd_uid=#uid#]').show();
}
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#]:last .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
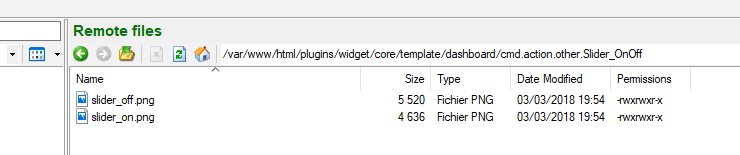
</script>Puis ajoutez ces deux images que vous nommerez slider_on.png et slider_off.png – OUI c’est bien l’inverse de ce qui est affiché – l’appui sur le bouton affiche l’image inverse :
Positionnez ces fichiers dans le répertoire cmd.action.other.Slider_OnOff que vous aurez créé dans :
/var/www/html/plugins/widget/core/template/dashboard
En utilisant soit :
- le client SFTP de Bitvise sur votre machine virtuelle Jeedom ;
- le plugin Outils de Développement dans Jeedom.

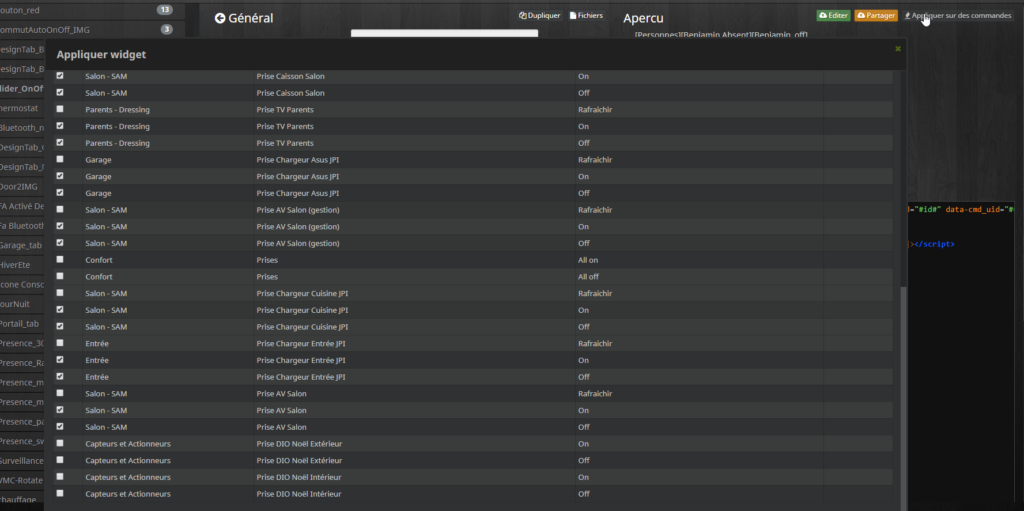
Enfin appliquez ce plugin soit par :
- Appliquer sur des commandes dans le widget que vous avez créé en recherchant votre interrupteur virtuel (ou vos) ;
- Soit en cliquant sur les propriétés (engrenage) des 2 commandes de votre interrupteur virtuel ; onglet Affichage – sélection Slider_OnOff ;
- Masquez (donc décochez Afficher) l’information de l’état de votre interrupteur vu que maintenant ON/OFF vous l’indique si vous le souhaitez.

Note : vous pouvez aussi récupérer les fichiers d’image par les commandes suivantes dans la console de votre machine virtuelle Jeedom :
cd /var/www/html/plugins/widget/core/template/dashboard
3ème méthode pour télécharger directement depuis votre console un fichier d’internet …
sudo mkdir cmd.action.other.Slider_OnOff
cd cmd.action.other.Slider_OnOff
sudo wget https://jeedom-facile.fr/wp-content/uploads/2018/12/slider_off.png
sudo wget https://jeedom-facile.fr/wp-content/uploads/2018/12/slider_on.png
Libre à vous d’utiliser cet interrupteur ou vous le souhaitez !
Jour ou Nuit ?
Histoire d’allumer des lumières quand il fait jour ou nuit, c’est bien de savoir s’il fait jour ou nuit ?
C’est une méthode “simple” ici basée sur le lever ou le coucher du soleil. En toute rigueur, il faut tenir compte de la position du soleil – je vous recommande le plugin “Héliotrope“. A suivre dans un article dédié aux volets.
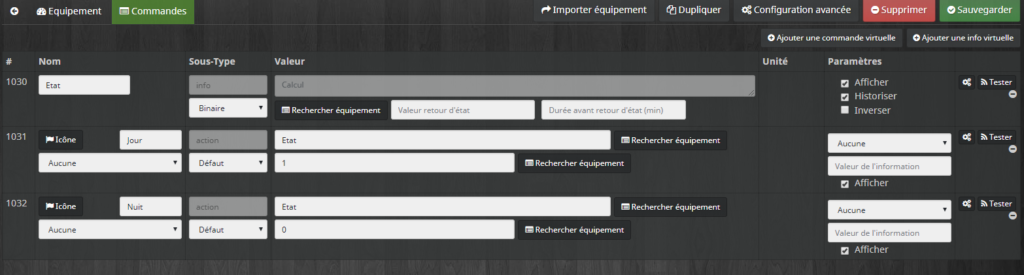
Ici je passe par un virtuel avec un widget dédié. On reprend ce que l’on a appris plus haut :
- création d’un interrupteur jour/nuit ;
- 1 information binaire jour ou nuit (jour = 1)
- 2 commandes jour ou nuit avec passage de l’information à 1 pour jour et 0 pour nuit.
- création d’un widget JourNuit de type Dashboard/Info/Binaire qui affiche un soleil – icon nature-weather1 ou une lune – icon nature-night2 pour jour ou nuit. Vous l’appliquerez à l’état de votre interrupteur – ici Etat :
<div style="width:90px;min-height:80px;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="Valeur du #valueDate#, collectée le #collectDate#">
<center>
<span class='cmdName' style="font-weight: bold;font-size : 12px;"></span>
<span style="font-size: 3.5em;" class="iconCmd#id#"></span>
</center>
<script>
$('.iconCmd#id#').empty();
if ('#state#' == '1') {
$('.iconCmd#id#').append('<i class="icon nature-weather1"></i>');
}
else {
$('.iconCmd#id#').append('<i class="icon nature-night2"></i>');
}
</script>
</div>
Bon c’est bien nous avons notre interrupteur qui va nous renseigner de l’état Jour ou Nuit … mais encore faut-il l’actionner !
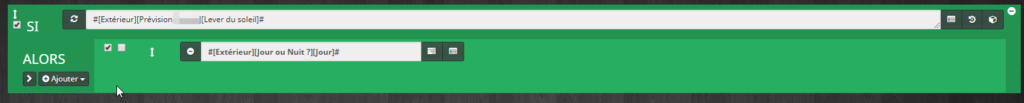
- 2 scénarios à faire sur Provoqué du lever de soleil ou coucher de soleil du plugin choisi ;
- exemple ici scénario Mode JOUR avec [Lever du soleil] en déclencheur de scénario ;
- Si Lever de soleil alors on actionne JOUR de l’interrupteur ;
- vous dupliquez ce scénario en scénario Mode NUIT avec [Coucher du soleil] en déclencheur de scénario ;
- Si Coucher de soleil alors on actionne NUIT de l’interrupteur.

Autre méthode, se passer de ce virtuel et des 2 scénarios Pour cela, il suffit d’utiliser directement dans vos conditions de scénarios le lever/coucher de soleil les commandes suivantes – ici, le -30 décale de 30 minutes l’heure du coucher ou du lever de soleil pour augmenter la plage d’utilisation.
Pour tester s’il fait nuit :
((#time# > time_op(str_replace(“:”,””,#[Extérieur][Virtuel Météo][Coucher]#),-30)) OU (#time# < time_op(str_replace(“:”,””,#[Extérieur][Virtuel Météo][Lever]#),-30))
On teste l’heure par rapport à une mise en forme du virtuel au format “time” que l’on décale de 30 minute
Pour tester s’il fait jour – on prend l’inverse par ! :
!((#time# > time_op(str_replace(“:”,””,#[Extérieur][Virtuel Météo][Coucher]#),-30)) OU (#time# < time_op(str_replace(“:”,””,#[Extérieur][Virtuel Météo][Lever]#),-30))
L’inverse par !
Création des scénarios de pilotage
Deux ou trois scénarios pour vous expliquer le principe d’allumage ou d’extinction. J’actionne l’interrupteur virtuel ; pas la prise ajoutée au plugin RFXcom.
Pour avoir un petit bonhomme heureux à la maison :
- Quand mon portail s’ouvre (condition de déclenchement) ;
- Quand la portée d’entrée s’ouvre (condition de déclenchement) ;
- Quand on arrive à la maison le soir (donc présence = 1 et qu’il est plus de 17h30) ;
- Quand on appuie sur un interrupteur Xiaomi qui pilote les éclairages extérieurs.
Pour éteindre :
- Quand il n’y a plus personne à la maison (car le portail ou la porte d’entrée l’allume) ;
- A défaut au bout de 10 min après le dernier événement d’allumage ;
- Quand il est 20h – extinction des feux !
- Quand on appuie sur l’interrupteur Xiaomi qui pilote les éclairages extérieurs.
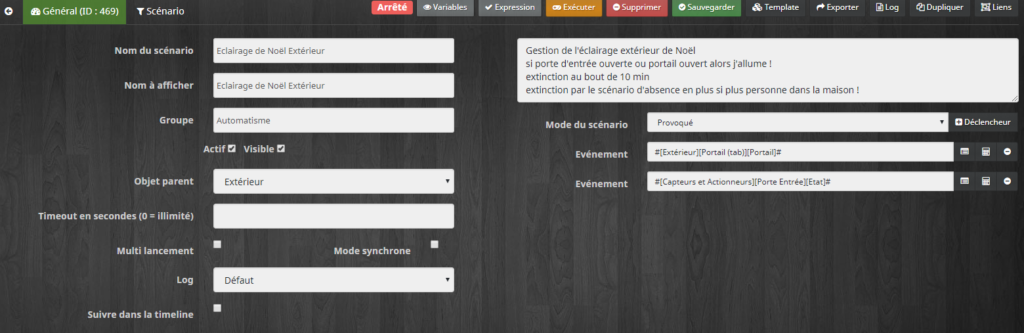
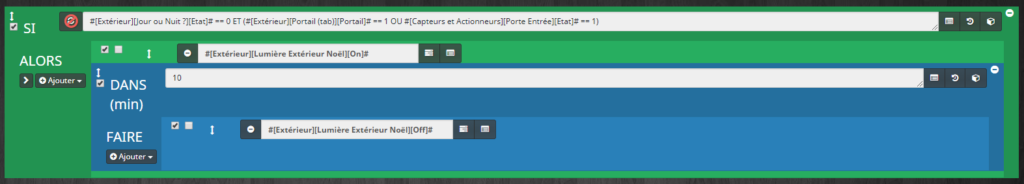
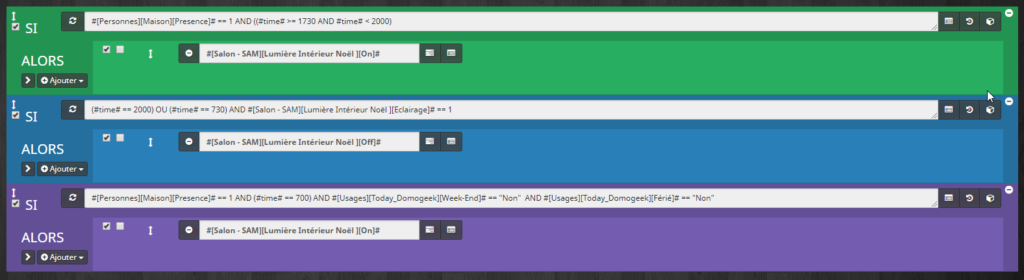
Premier scénario, le pilotage de la lumière extérieure de Noël – on pilote l’interrupteur virtuel quand le portail ou la portée d’entrée s’ouvre – donc 2 déclencheurs :

S’il fait NUIT et que le portail ou la porte d’entrée s’ouvre alors j’allume et dans 10 minutes j’éteins.

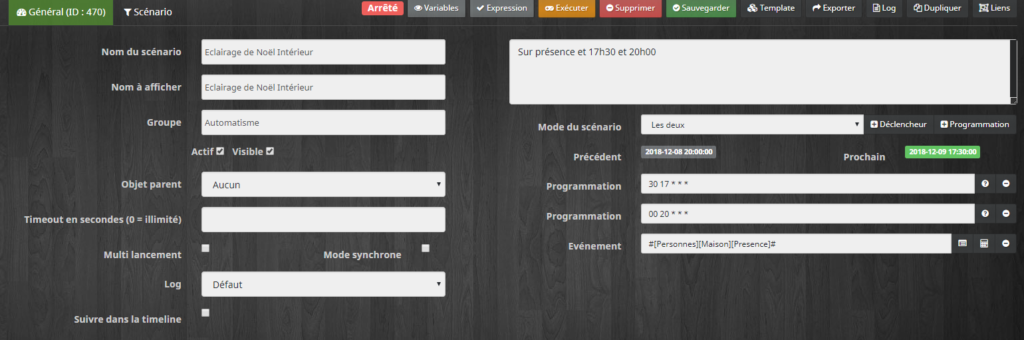
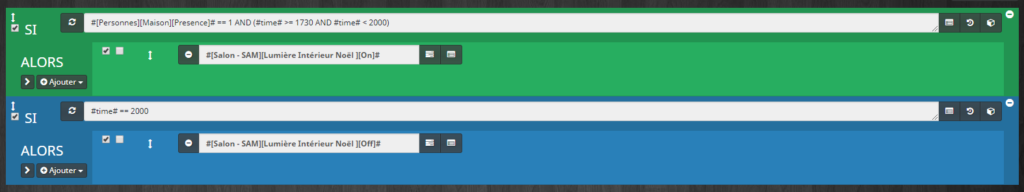
Second scénario pour l’éclairage intérieur – il s’active sur conditions programmées à 17h30 ou 20h00 si nous sommes déjà là ou dès que la présence de la maison change.

S’il y a quelqu’un à la maison et qu’on est entre 17h30 et 20h00 alors j’allume. Cette partie permet aussi bien d’activer l’éclairage quand nous rentrons le soir (même après 17h30 grâce à la condition de déclenchement) que si nous sommes déjà là (condition programmée à 17h30).
De même à 20h00, j’éteins… pas besoin de tester si c’était allumé, un OFF reste un OFF.

Deux points manquants :
- j’ai ajouté un OFF dans mon scénario qui fait un OFF dès qu’il n’y a plus personne à la maison (pour éviter d’attendre 10 min un OFF pour rien) ;
- j’ai ajouté aux scénarios qui gèrent mes éclairages extérieurs (par des interrupteurs virtuels associés) l’éclairage extérieur pour pouvoir l’allumer quand bon me semble.
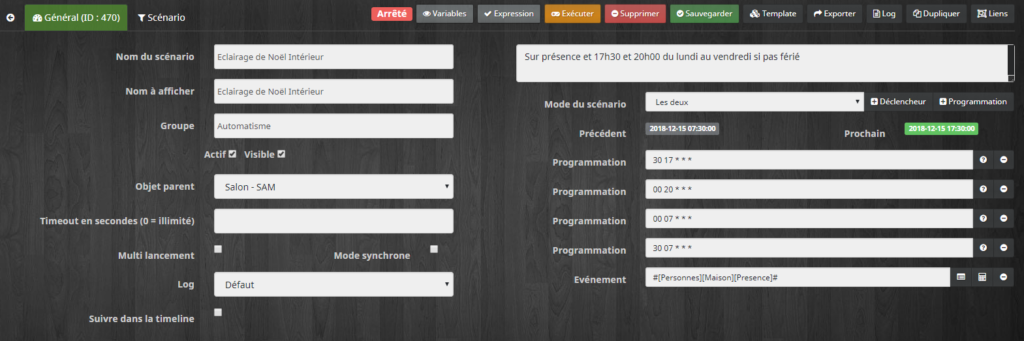
EDIT : quelques jours plus tard : Madame m’a demandé d’intégrer pour le matin ! Après réflexion, il faut aussi tester qu’on ne soit pas un jour férié (les fêtes arrivant) ou le weekend pour ne pas se retrouver avec une maison clignotante à 7h !
Les conditions de déclenchement sont alors les suivantes : matin à 7h puis 7h30 et le soir comme avant :

J’utilise alors les propriétés présentes dans Domogeek pour savoir si nous sommes en weekend ou férié :

L’objectif de cet article était de vous aider à mettre en place :
– des interrupteurs virtuels ;
La conclusion de cet article !
– qui pilotent des prises commandées sans travailler directement avec elles ;
– de créer des widgets (vous pouvez changer les icônes en en ajoutant par le plugin du même nom – attention en béta – il faut passer par votre profil market pour autoriser l’accès aux béta) ;
– de tenir compte du jour/nuit – vous pourriez améliorer ce point avec le plugin Héliotrope ou un véritable capteur de luminosité (il suffit de changer vos conditions de scénario) ;
– de maîtriser quelques scénarios avec des conditions de base déclenchées ou programmées.
Prochain article Domowidget ou JPI à suivre…
Si vous avez aimé cet article, faites le savoir, partagez-le ! Et n’hésitez pas à me supporter 🙂
Merci à vous !
Ajout d’un pilotage matinal avec conditions weekend ou férié …
salut benj, pour le code du widget j’ai un soucis de dédoublement quand je l’actionne, j’ai regarde sur le forum est c’est un soucis connu mais je n’ai pas trouver le code modifié pour un type slider. aurais tu une solution ?
As-tu bien décoché l’information et appliquer le widget sur les commandes et non l’info… ?
Pas de slider, je n’utilise pas ce type d’actions.
oui oui appliquer sur on off ca a l’air de fonctionner mais sur le design après avoir slider pour passer a on ,le widget se dupplique…
j’ai l’impression que c’est le même soucis qu’ici que j’ai : https://www.jeedom.com/forum/viewtopic.php?f=29&t=35941
Euh, joker ! 😀
hihi wai apparemment il faut se retaper le code du widget mais je suis un peu dépasser ..
J’ai ajouté dans l’article la possibilité de se passer du virtuel jour/nuit.
J’ai modifié ça sur mon installation et c’est plus pratique car on peut moduler la fenêtre des 30 minutes que j’utilise dans l’exemple en fonction de l’éclairage et donc de l’orientation de la maison.
Bien sûr pareil avec un scénario de fermeture/ouverture de volets…
((#time# > time_op(str_replace(“:”,””,#[Extérieur][Virtuel Météo][Coucher]#),-30)) OU (#time# < time_op(str_replace(":","",#[Extérieur][Virtuel Météo][Lever]#),-30))
Hello Benjamin,
A propos du widget Slider On/Off je rencontre une difficulté.
J’ai suivi à la lettre la procédure. Sur le Dashboard le virtuel m’affiche bien l’image Slider Off. Lorsque je clique dessus pour allumer une lampe (mon cas) l’ordre de commande allume bien l’ampoule. Sauf que l’image Slider On n’apparait pas (d’ailleur l’image Slider Off disparait et n’est remplacée par rien d’autre).
En passant par le virtuel, lorsque je test l’action 1 et 0 la lampe est correctement pilotée. Mais à aucun moment l’image Slider On n’apparait.
Le code que tu as posé contiendrait il une erreur ?
Par avance merci
Bonsoir. Je viens de vérifier mais le code est correct. J’avoue que je ne comprends pas. Je l’ai mis aussi en place sur deux autres installations en plus de la mienne donc le risque que ce ne soit pas correct, j’en doute. Essayez de mettre on et off au début de votre nom d’actions. Vous avez mis quoi comme nom pour votre commande on et off?
Benjamin,
J’ai bien mis On et Off. J’ai probablement mal configuré votre méthode.
Ne trouvant pas de solution hier j’ai opté pour le Widget depuis le Market Slider On OFF de Bluzy38. Avec celui-ci c’est fonctionnel. Un Widget Auto / Manu a d’ailleurs été ajouté depuis, bien pratique aussi (Sshafi, merci à eux également s’ils passent par là).
L’import du Widget de Bluzy38 (ou d’un autre) est plus simple en mise en oeuvre, mais votre méthode permet d’apprendre à le faire, donc c’est top.
J’en profite pour parler de deux autres sujets :
1 – J’utilise le Widget Slider pour piloter un éclairage HUE. Hors l’éclairage est pilotable également sans Jeedom. De ce fait le Slider reste en position On lorsque parfois l’éclairage est Off. Je n’ai pas réussi à faire agir la position du Slider en fonction de l’état de l’éclairage (luminosité). J’ai vu que vous étiez dans le même cas il y a quelques mois sur le forum Jeedom concernant la MaJ 3.2.2, mais j’ai pas trouvé la solution à ce cas.
Off –> Valeur = 0
On –> Valeur > 0
2 – Auriez-vous déjà communiqué une explication sur la mise à place du voyant vert pour connaitre l’état d’une machine ? J’ai supposé qu’il s’agissait d’un Widget associé à un virtuel + scénario. Si une explication a déjà été précisée je ne l’ai pas trouvée. Si pas déjà fait auriez-vous la possibilité de me communiquer quelques infos Svp ? 🙂
Merci d’avance
Je n’utilise pas de slider, sauf pour le pilotage du volume zone1/zone2 de mon Onkyo, donc je doute que ce soit moi.
Par contre j’ai eu un souci de lien avec une mise à jour qui a foiré. J’avais restauré mon backup puis réappliqué la mise à jour de Jeedom et là mes interrupteurs étaient revenus à la normale.
Pour le voyant vert, il y a déjà un article sur le sujet.
https://jeedom-facile.fr/index.php/2018/12/18/la-surveillance-de-vos-equipements-domotiques/
Super, je te remercie ça fonction !
Hello,
Moi aussi, j’ai rencontré le problème de l’image On qui ne s’affiche pas…
Et après un peu de prise de tête, je pense avoir trouvé la raison. Il manque le à la toute fin. En l’ajoutant, ça marche nickel 🙂
J’espère que ça peut aider…
fx
Salut,
Il manque quoi ? Le…?
il manque la fermeture de la balise div (le ) à la fin… désolé, ça n’apparaît pas une fois que le commentaire est posté sur la page. J’espère que maintenant c’est bon en mettant des espaces.
fx
Ce qui explique pourquoi quand je copie/colle le code vous avez le problème. Bon bein maintenant tout le monde le sait !
Hello Benjamin,
Juste un détail (probablement sans impact) dans le code pour les Widget (info / binaire)
Remplacer data-subtype=”numeric” par data-subtype=”binary”
Bien vu !